FORMA6
Mars 2018

CONTEXTE
forma 6 est une agence d’architecture, d’urbanisme et de paysage nantaise. Exigeante et engagée, forma 6 élabore depuis 1988 des solutions toujours plus efficientes et durables.
Cette démarche s’inscrit dans la posture empathique de l’agence. Elle cherche à répondre aux besoins des usagers et implique les acteurs locaux de ces projets.
La genèse de forma 6 à six associés illustre cet attachement à l’intelligence collective. Aujourd’hui, l’agence rassemble une cinquantaine de collaborateurs possèdant chacun un bagage unique.
Toutes ces expériences, ces idées, ces principes et ces envies se mêlent et s’allient pour une mission commune : celle de contribuer à fabriquer une ville plus juste et humaine.
Plus d’info : www.forma6.net
PROCESSUS
Nous avons été missionnés par forma 6 pour remanier leur identité visuelle, faciliter l’usage des documents en interne et rendre l’image de l’agence plus cohérente sur tous les supports, qu’ils soient papiers ou numériques. Forma 6 désirait une identité plus contemporaine, nous nous sommes mis au travail et avons apporté une réponse moderne et élégante.

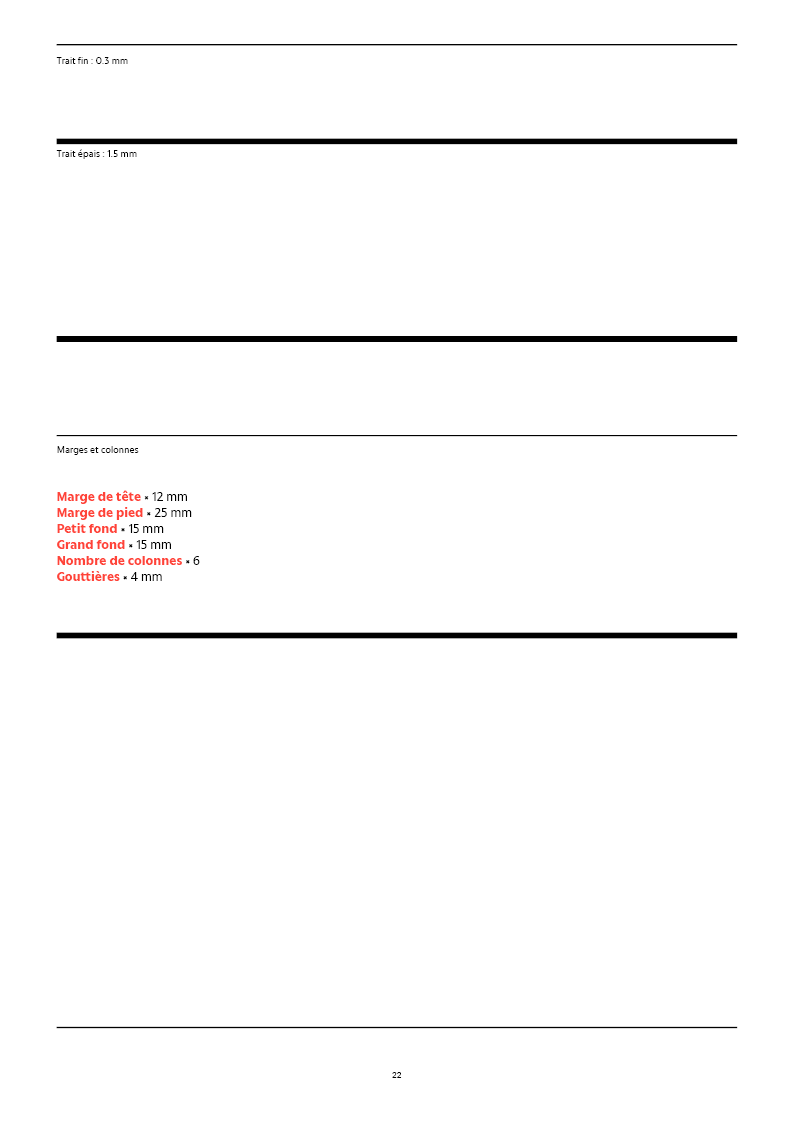
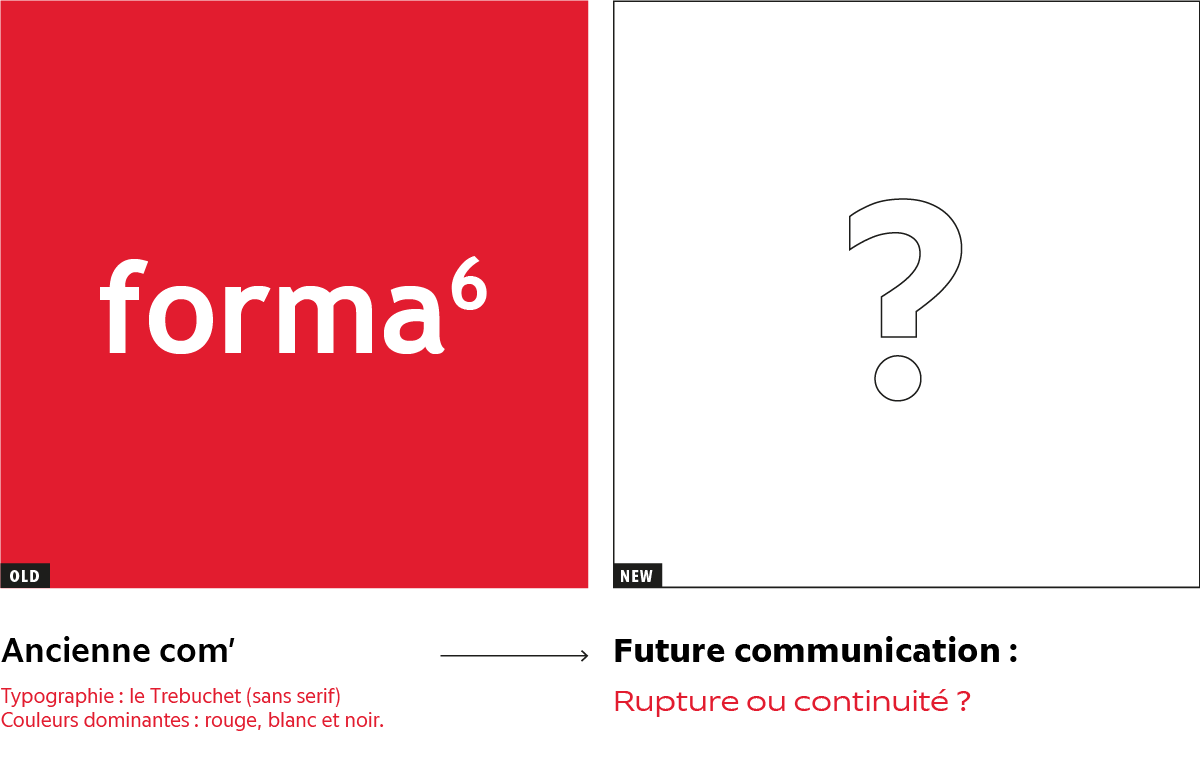
STRATÉGIE : FAIRE ÉVOLUER L'EXISTANT
Il nous a été demandé de rendre l’image de forma 6 plus cohérente. Pour se faire, nous avons capitalisé sur l’existant plutôt que de rompre avec la communication existante. De nombreux éléments identitaires de l’agence ont donc été conservé : la couleur dominante rouge, un caractère typographique sans serif, l’absence d’attribut visuel, etc. Nous les avons fait évolué pour les rendre plus dynamique et plus contemporain.

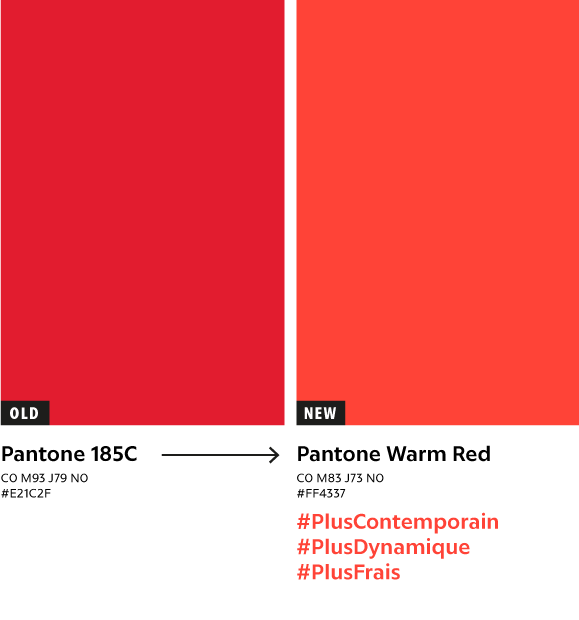
Dynamiser la couleur
Nous avons opté pour un Pantone plus vibrant, le Warm Red est vivace.
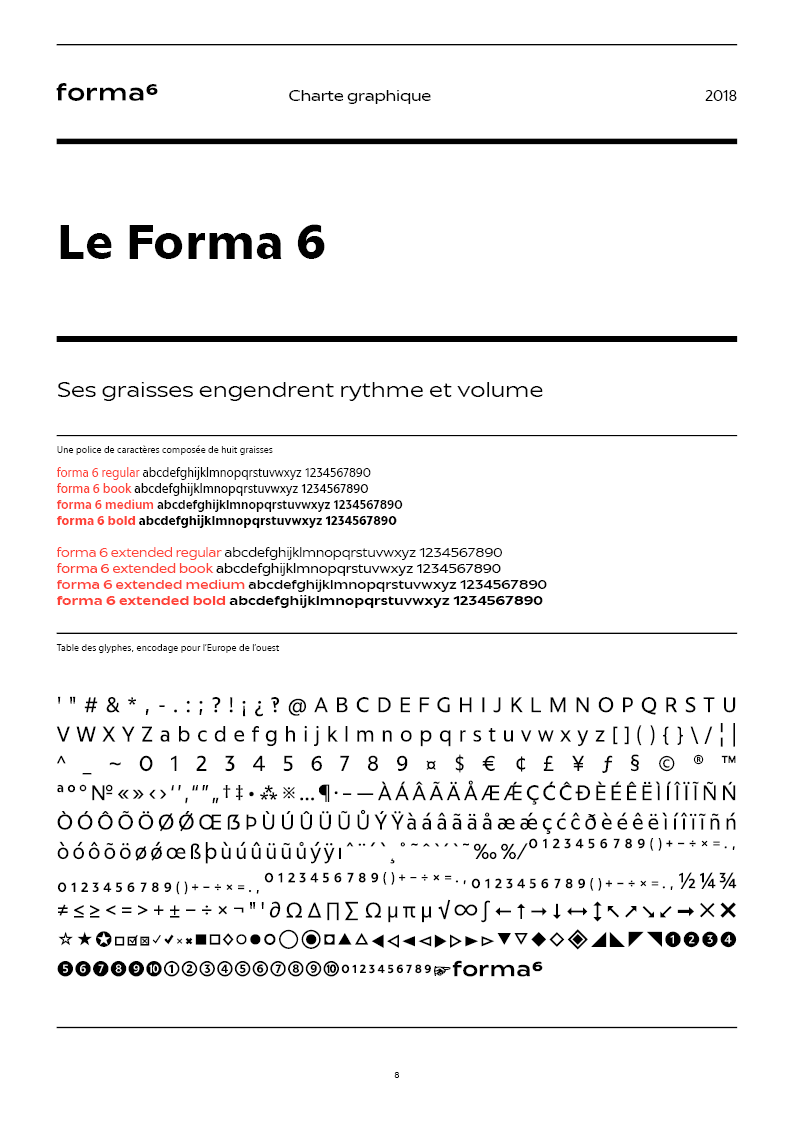
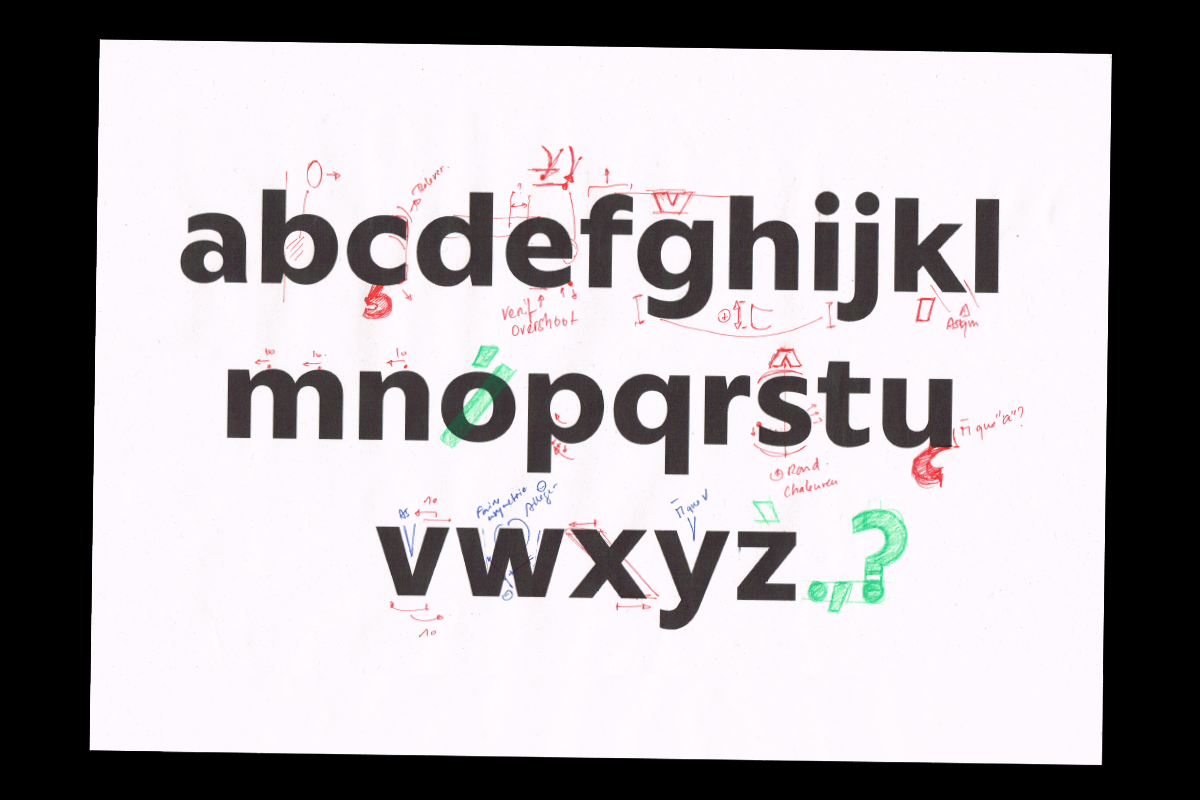
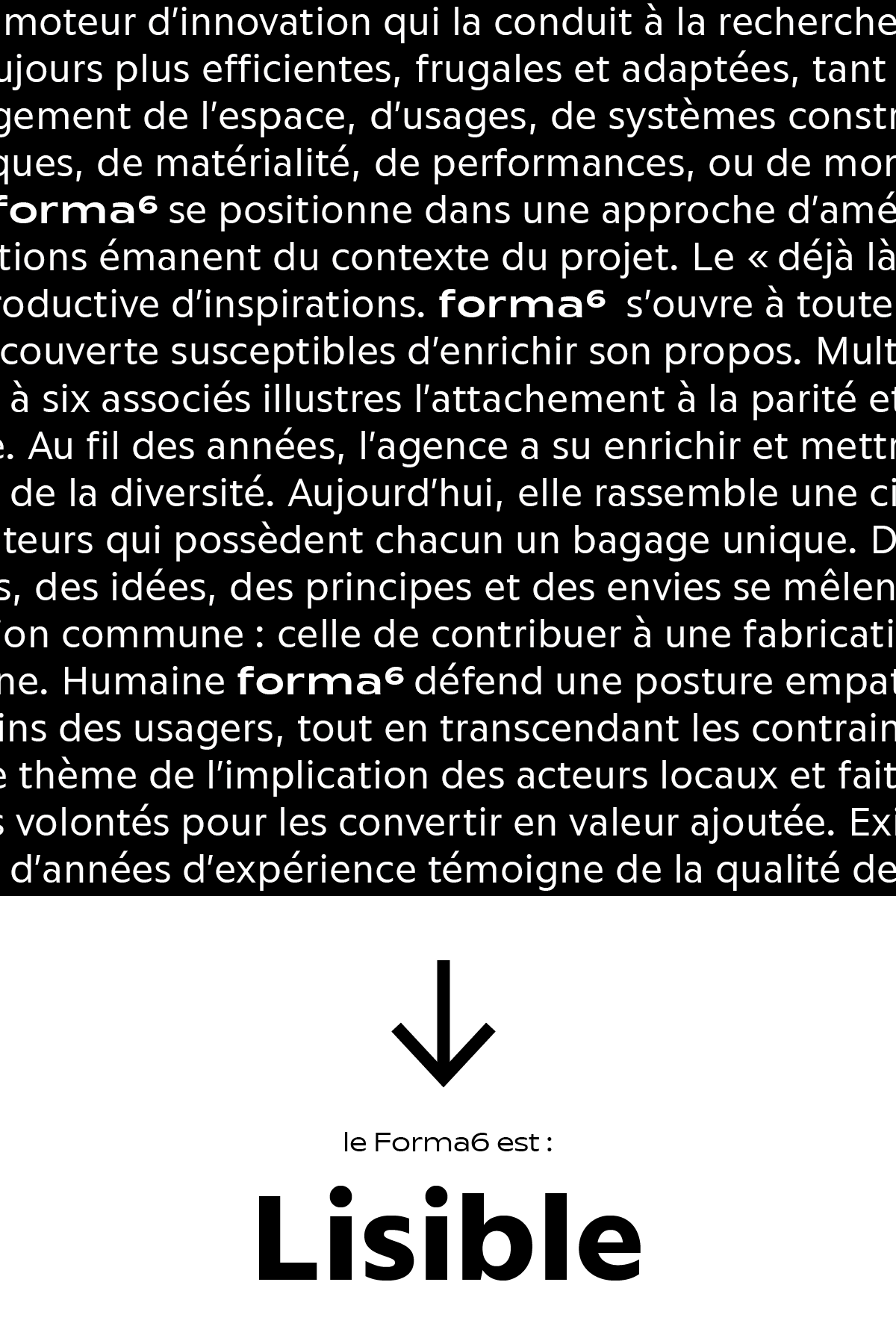
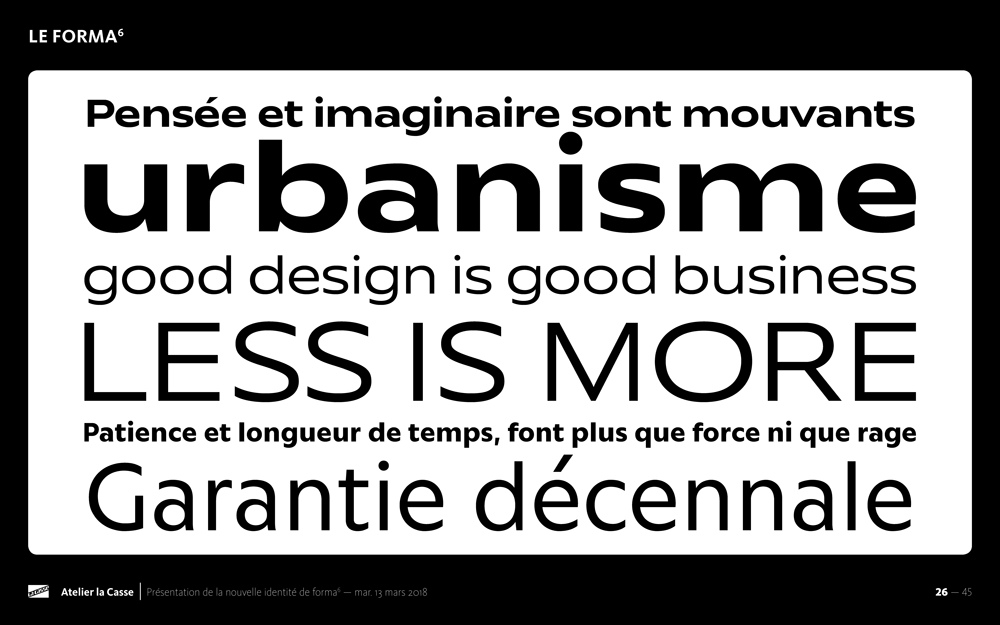
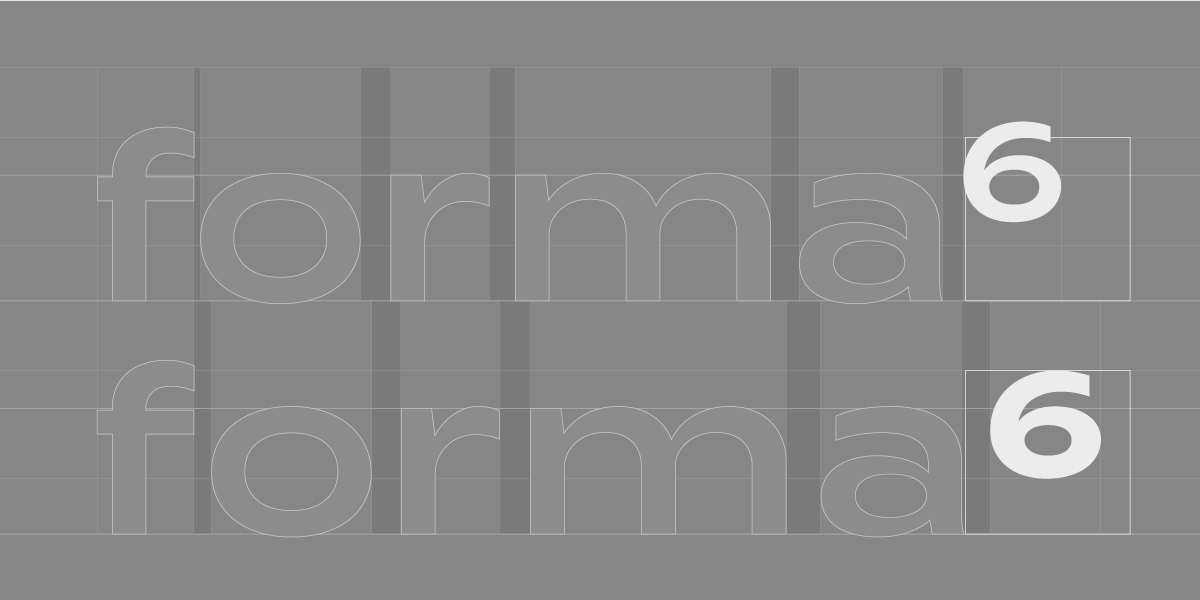
Création d'un caractère typographique personnalisée : le Forma 6
Nous avons décidé de travailler sur la base d’une typographie réalisée par l’atelier, le LCT Picon. La police de caractères forma 6 est légèrement plus ronde et ses déliés sont plus fins. Un soin tout particulier a été apporté pour rendre la lecture de cette linéale confortable. Le caractère forma 6 se déploie naturellement sur Mac et PC.










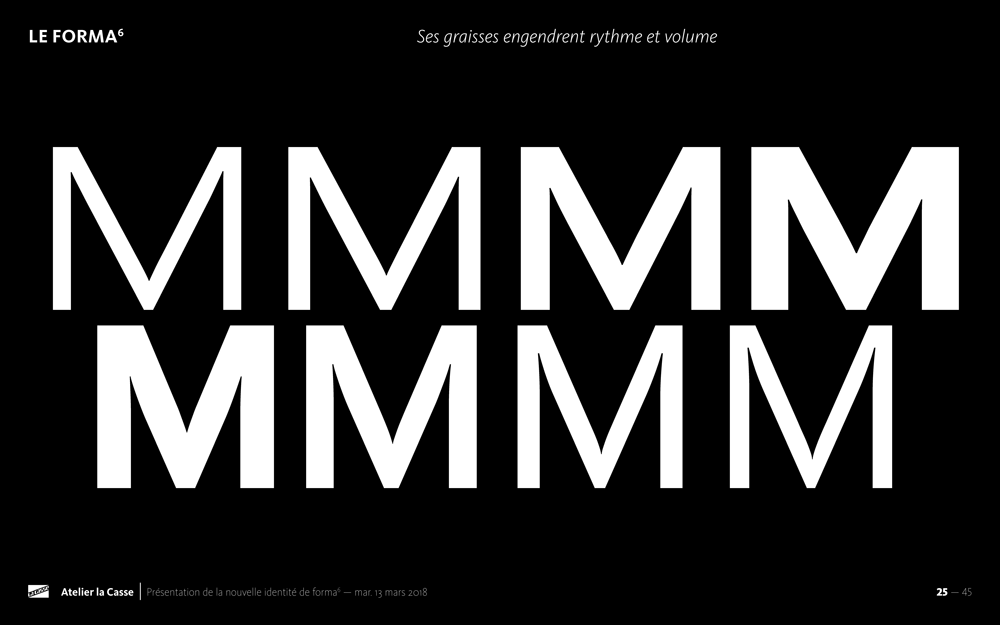
Des fonctions intégrées pour améliorer le quotidien
Toujours dans l’optique de faciliter l’usage au quotidien, nous avons intégré dans la police de caractères plusieurs fonctionnalités inédites :
le logo peut être activé au clavier, des glyphes utiles pour les architectes sont présents et les chiffres boules ont été ajoutées.
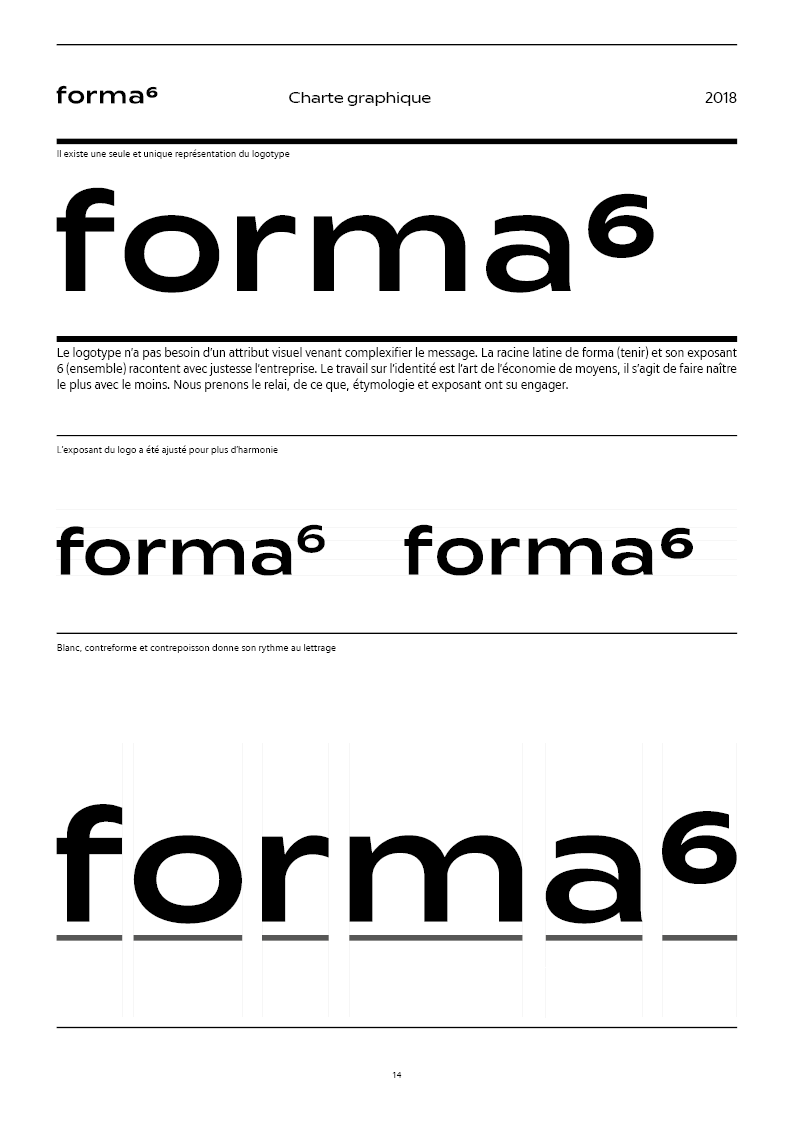
Création du logotype
Le logotype n’a pas besoin d’un attribut visuel venant complexifier le message. La racine latine de forma (tenir) et son exposant 6 (ensemble) racontent avec justesse l’entreprise. Le travail sur l’identité est l’art de l’économie de moyens, il s’agit de faire naître le plus avec le moins. Nous prenons le relai, de ce que, étymologie et exposant ont su engager.
Le logotype a été réalisé à partir de la typographie forma 6 l’extended medium.


Harmonisation
Un travail d’équilibre a été produit. Sur les approches puis sur le 6 afin de parvenir à l’harmonie la meilleure.


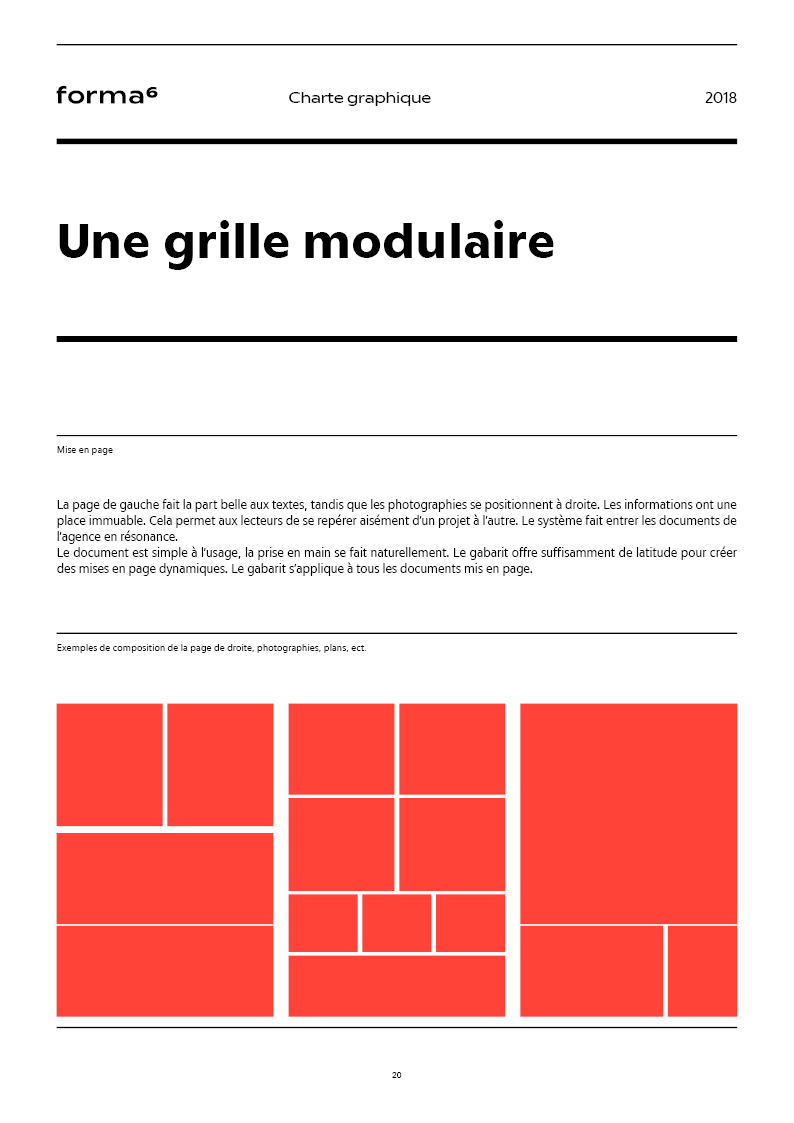
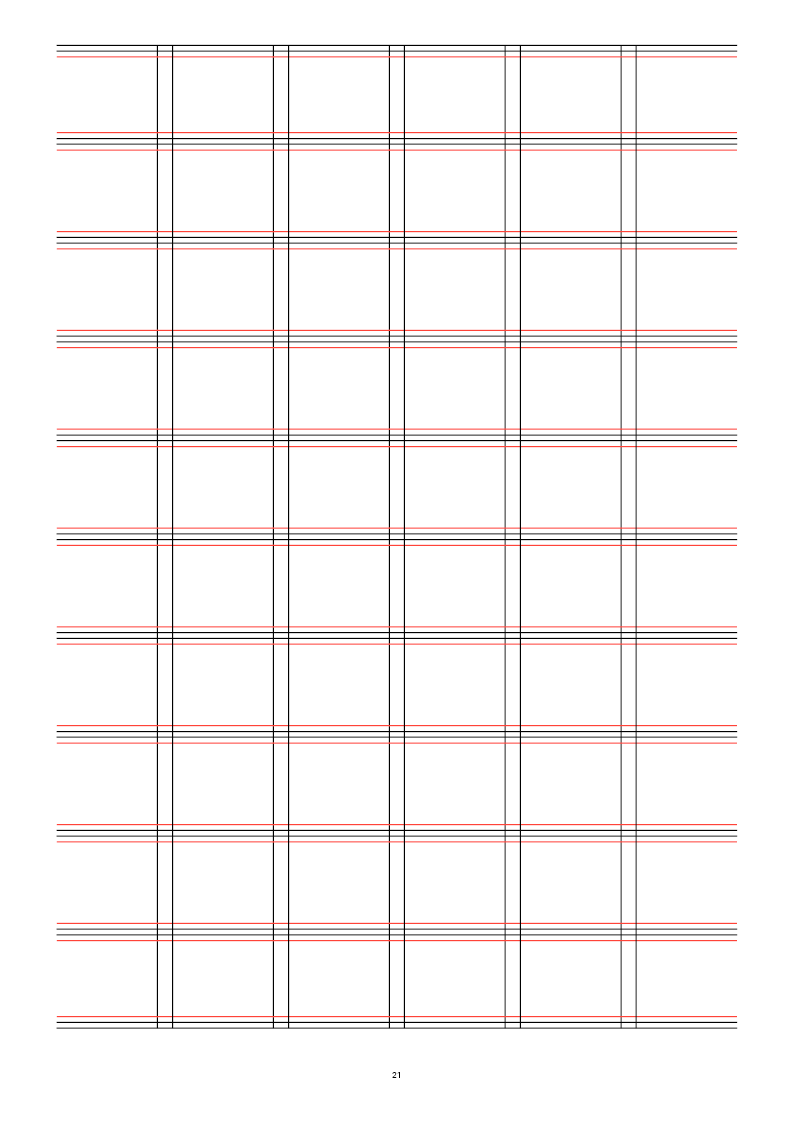
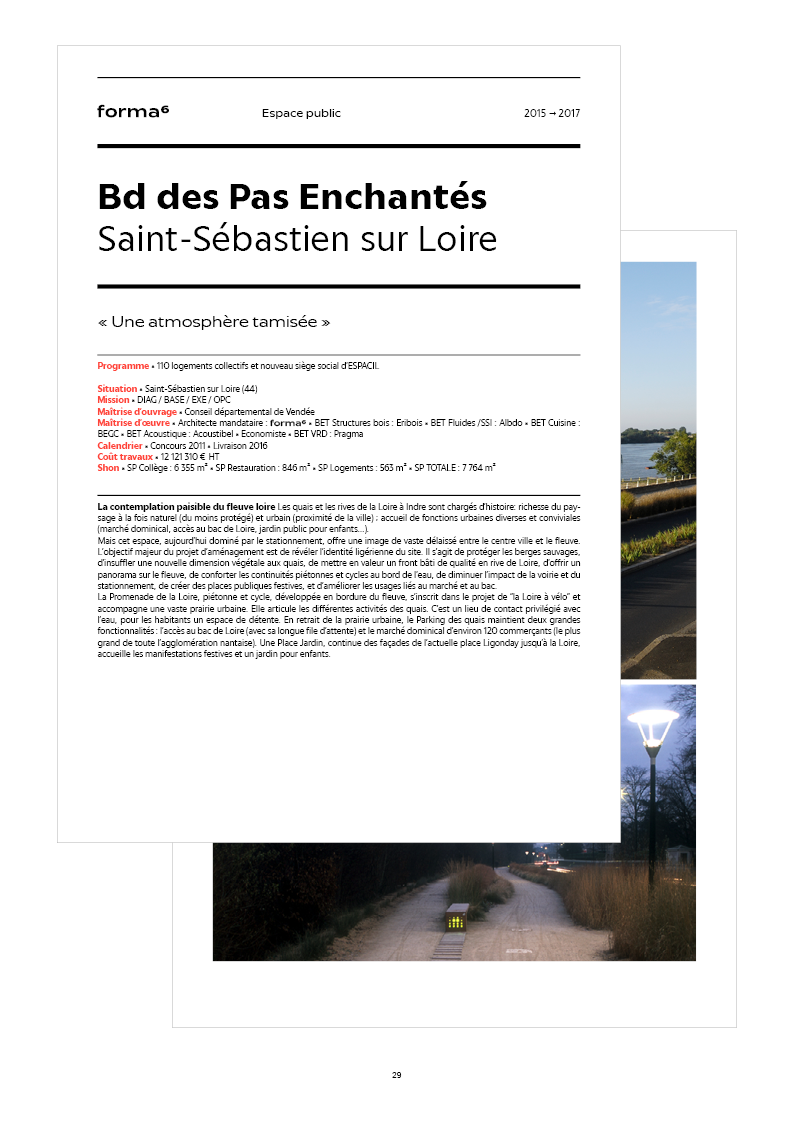
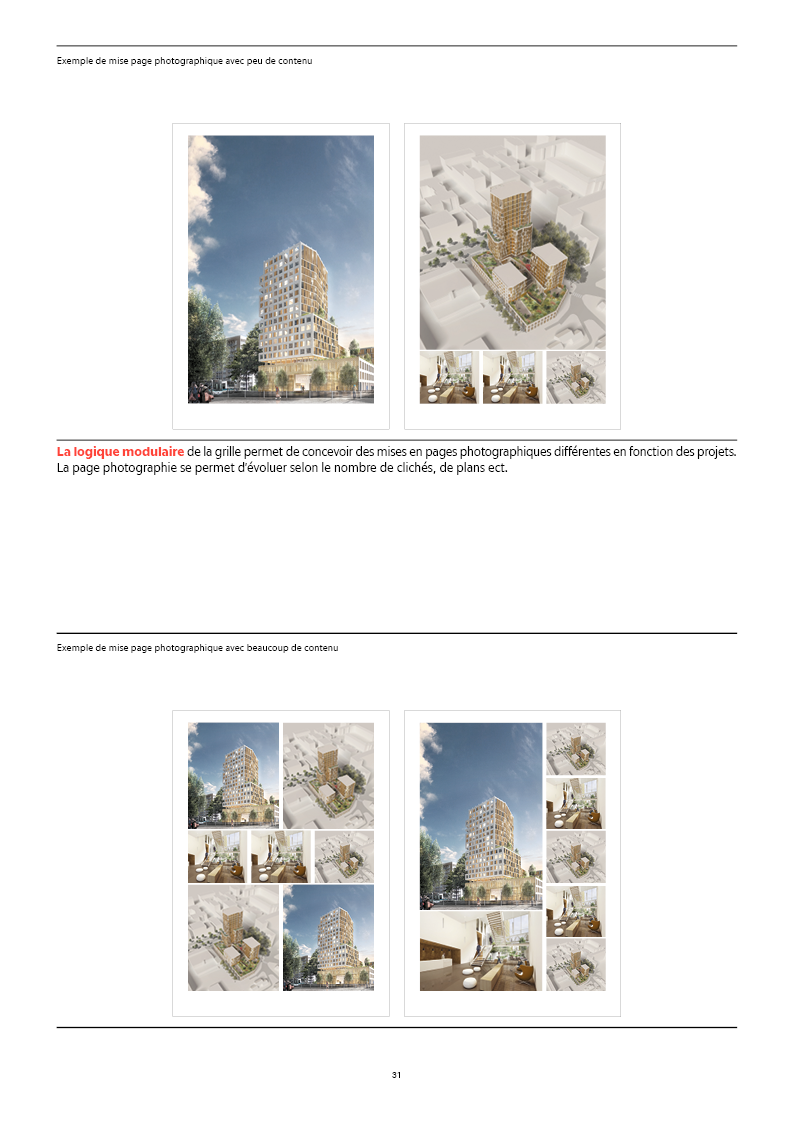
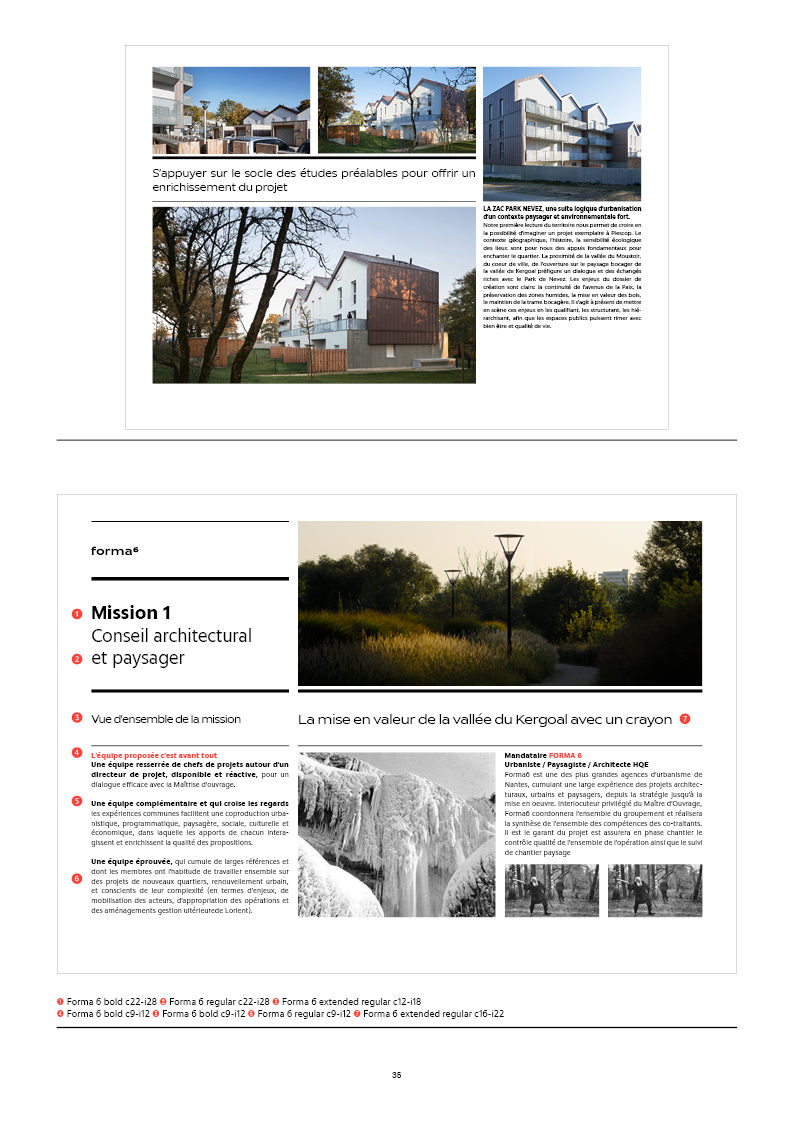
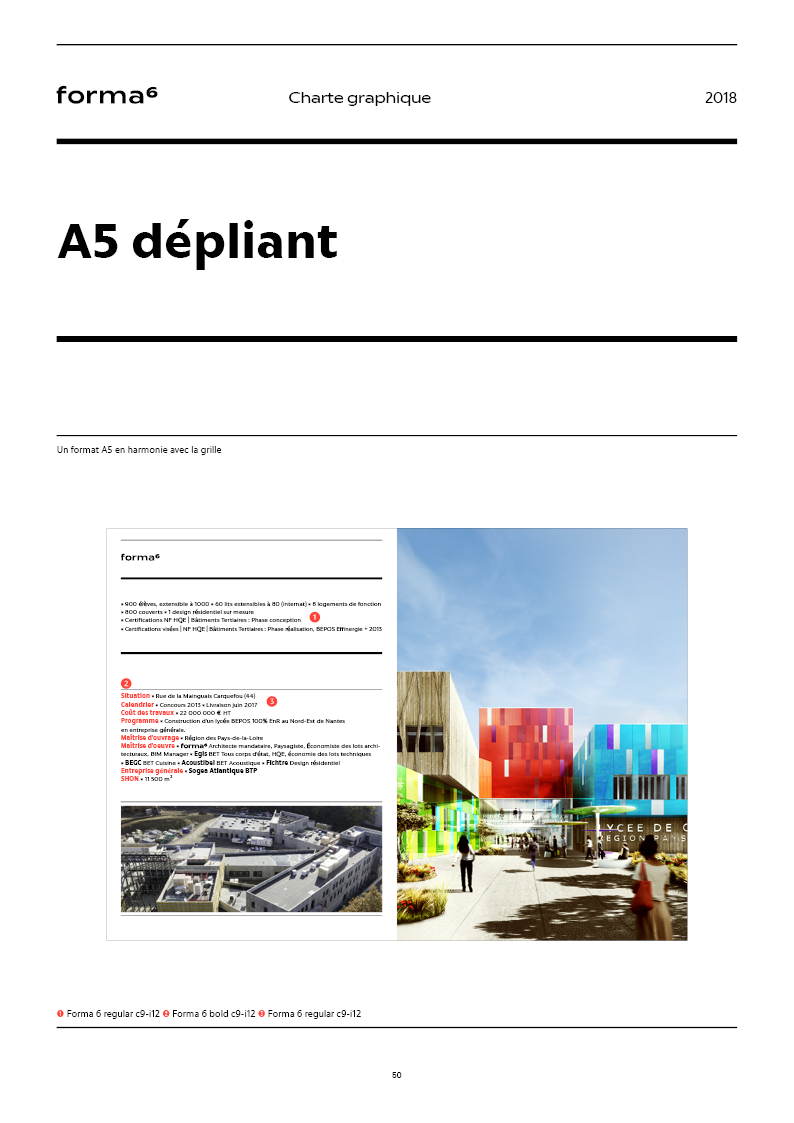
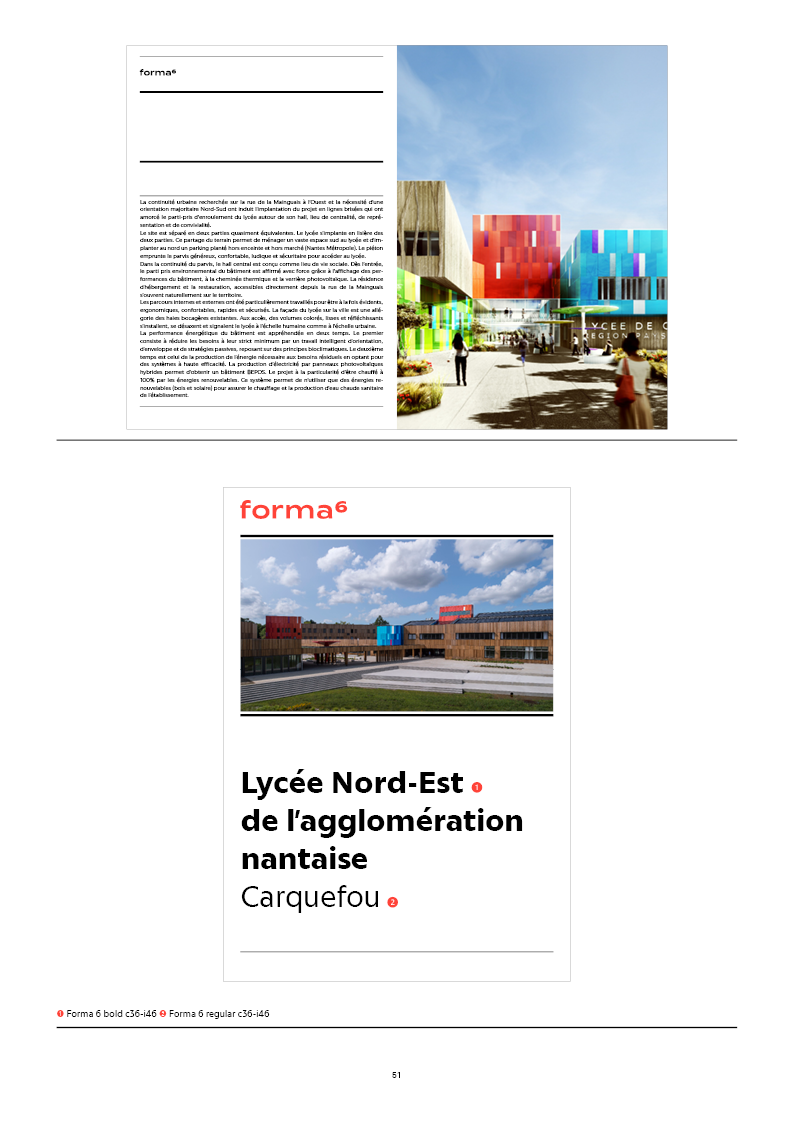
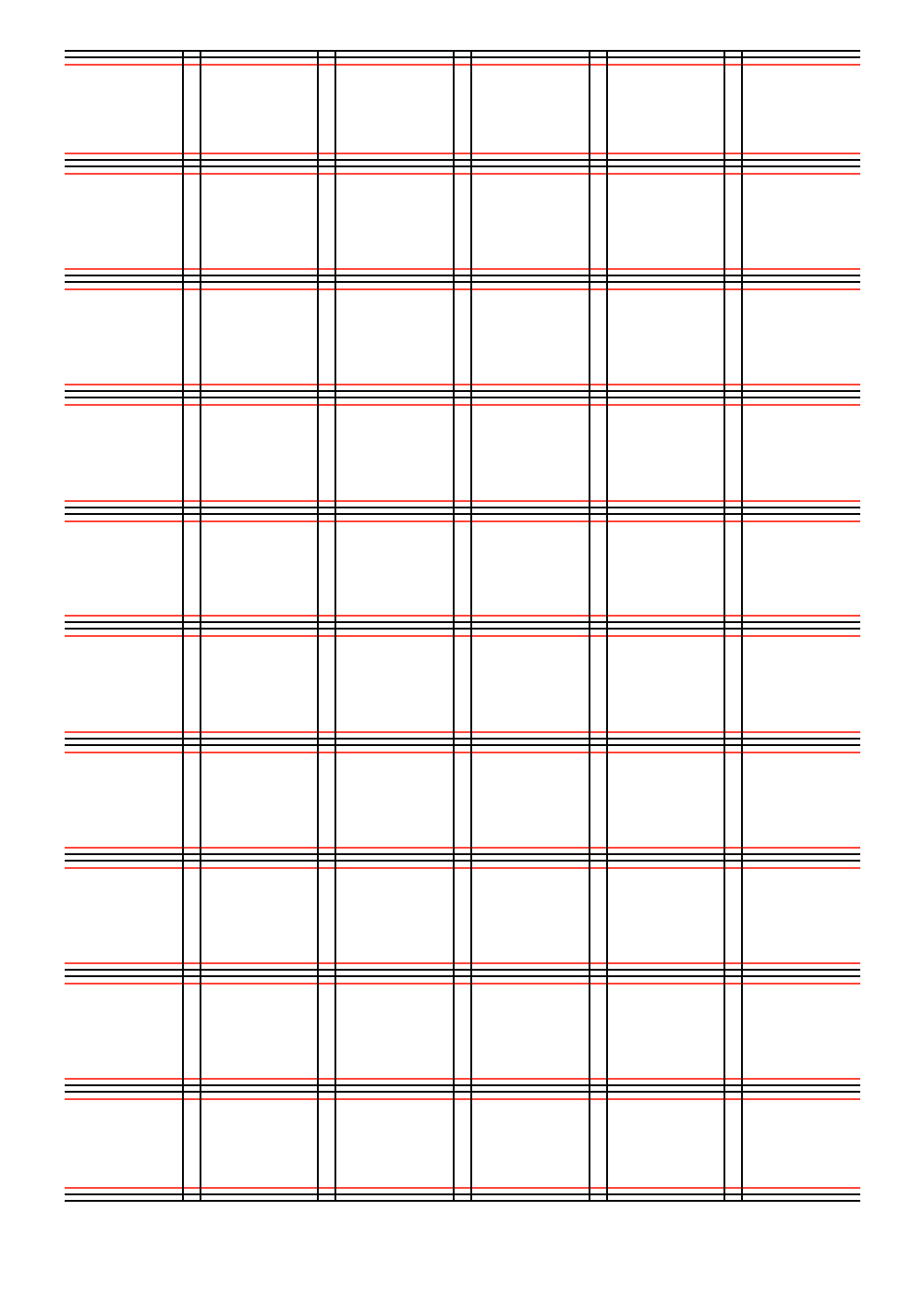
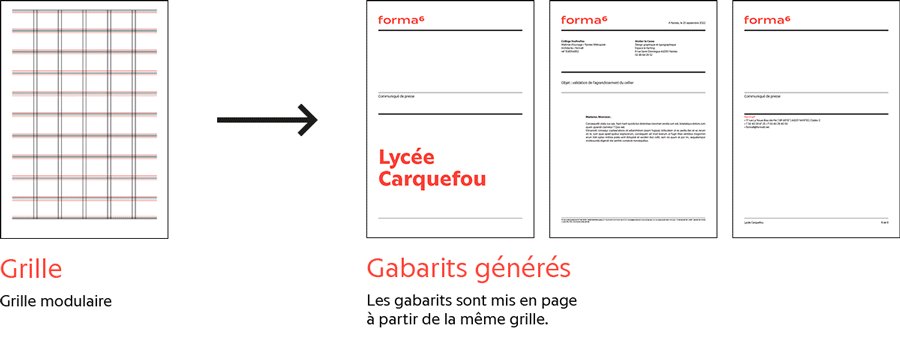
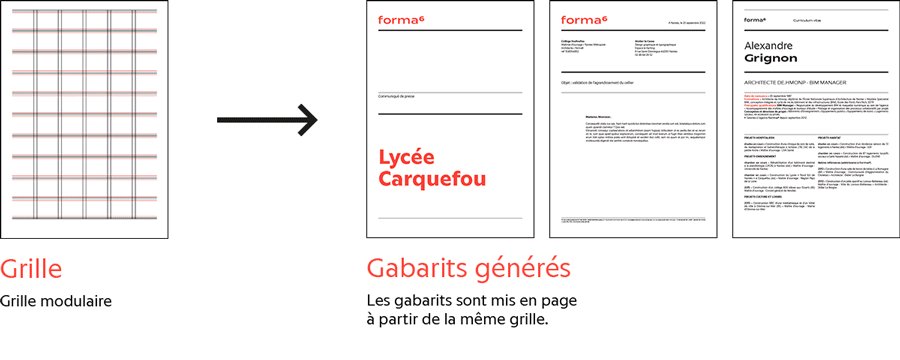
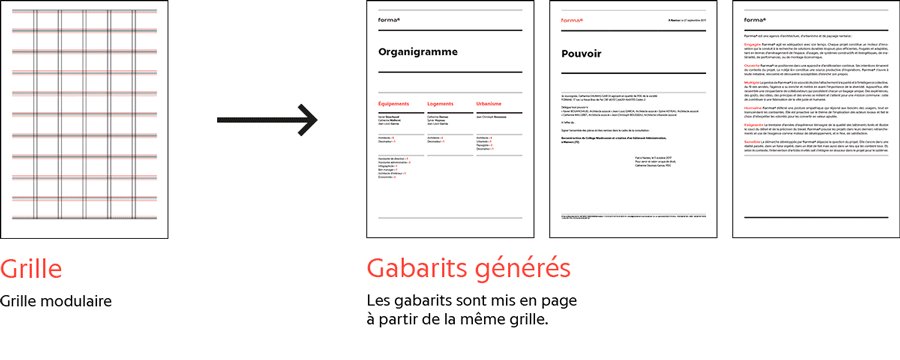
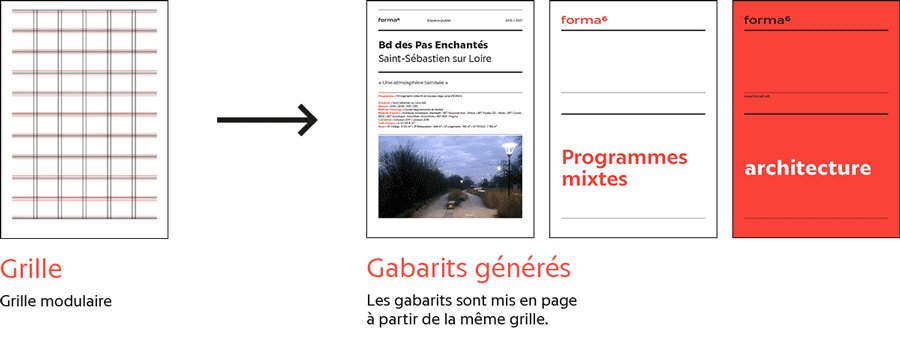
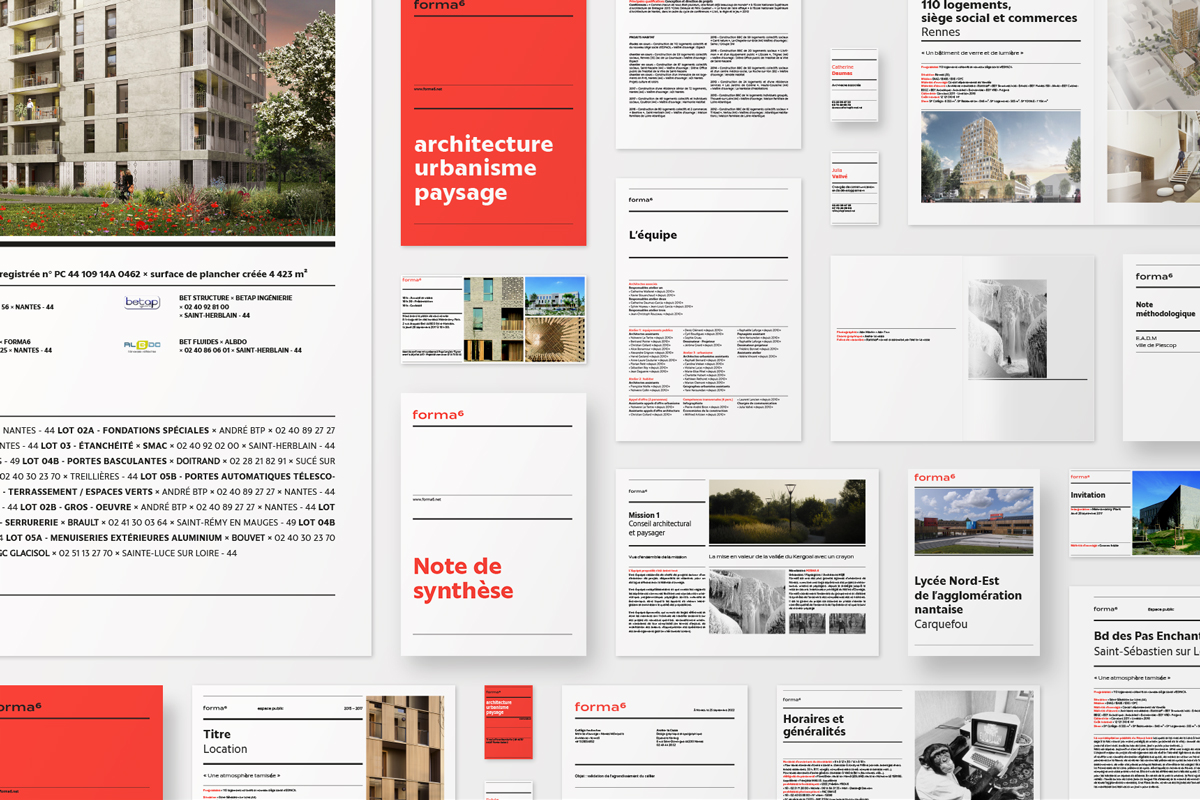
Système de mise en page modulaire
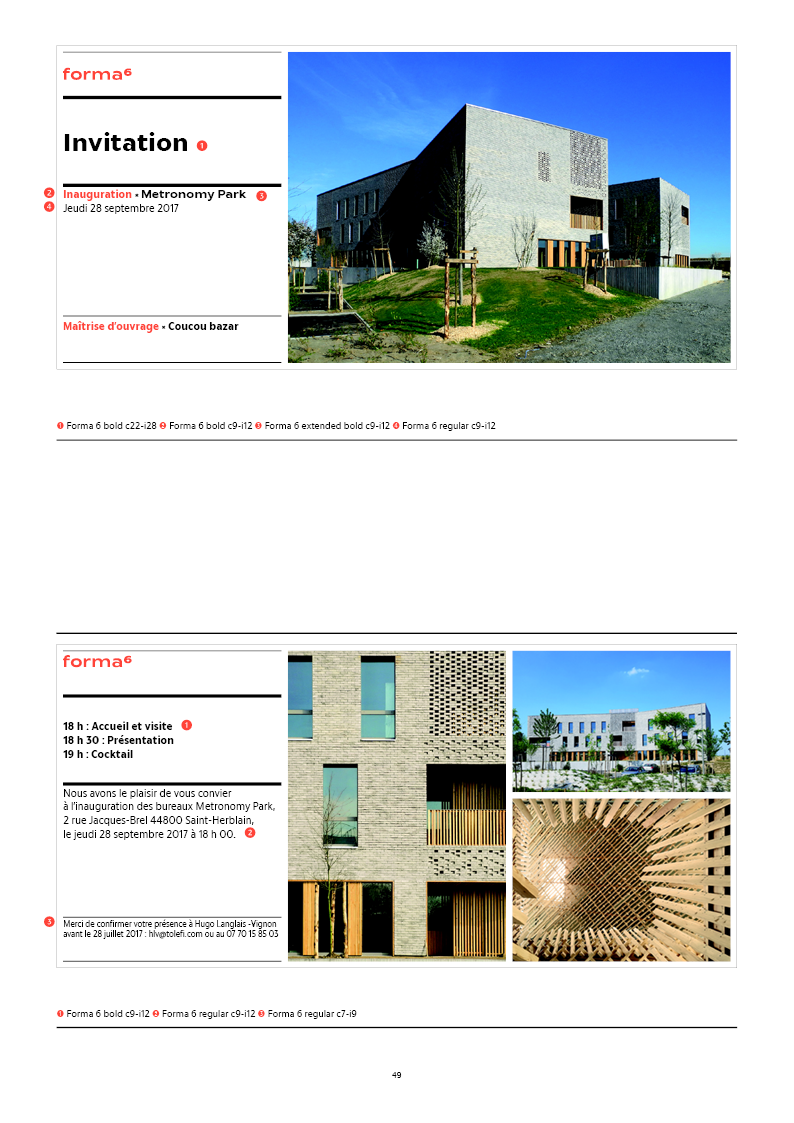
La page de gauche fait la part belle aux textes, tandis que les photographies se positionnent à droite. Les informations ont une place immuable. Cela permet aux lecteurs de se repérer aisément d’un projet à l’autre. Le système fait entrer les documents de l’agence en résonance.
Le document est simple à l’usage, la prise en main se fait naturellement. Le gabarit offre suffisamment de latitude pour créer des mises en page dynamiques. Le gabarit s’applique à tous les documents mis en page.


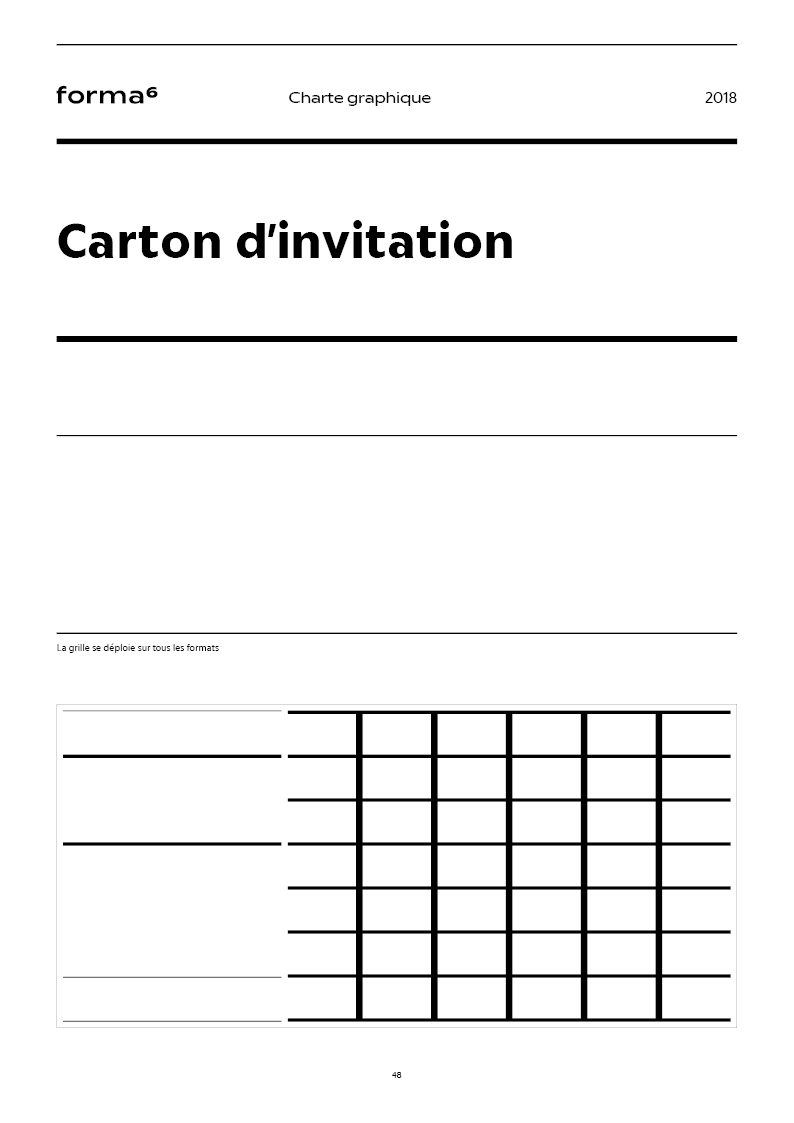
Une grille qui s'adapte à tous les formats
En portrait ou en paysage, le gabarit s’adapte à tous les supports.
L’identité visuelle tient tous les documents (A5, A4, A3, A0), la communication visuelle est pertinente.
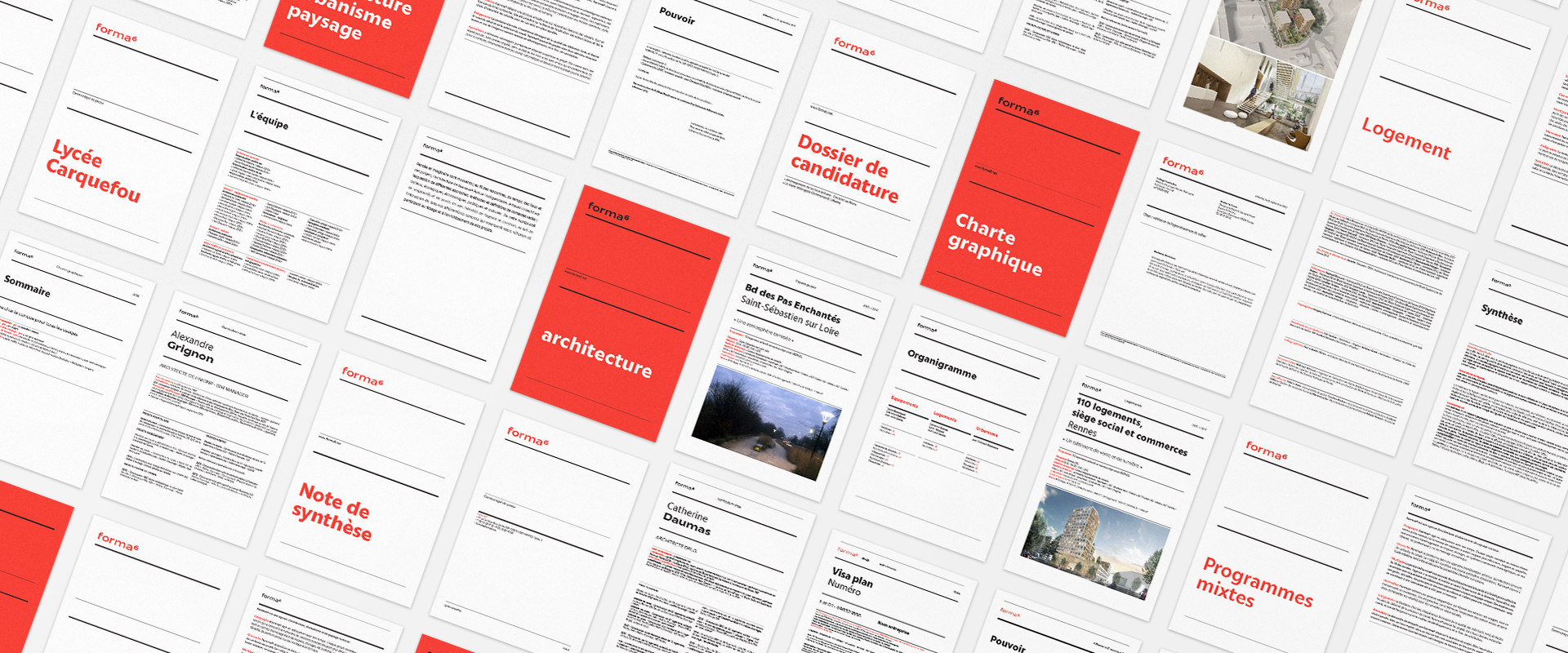
Plus de 120 documents créés

Identité de l’agence, externe :
Fiches projet
Portfolio
Présentation (indesign)
Dossier A3 portrait/paysage
Planche de rendu
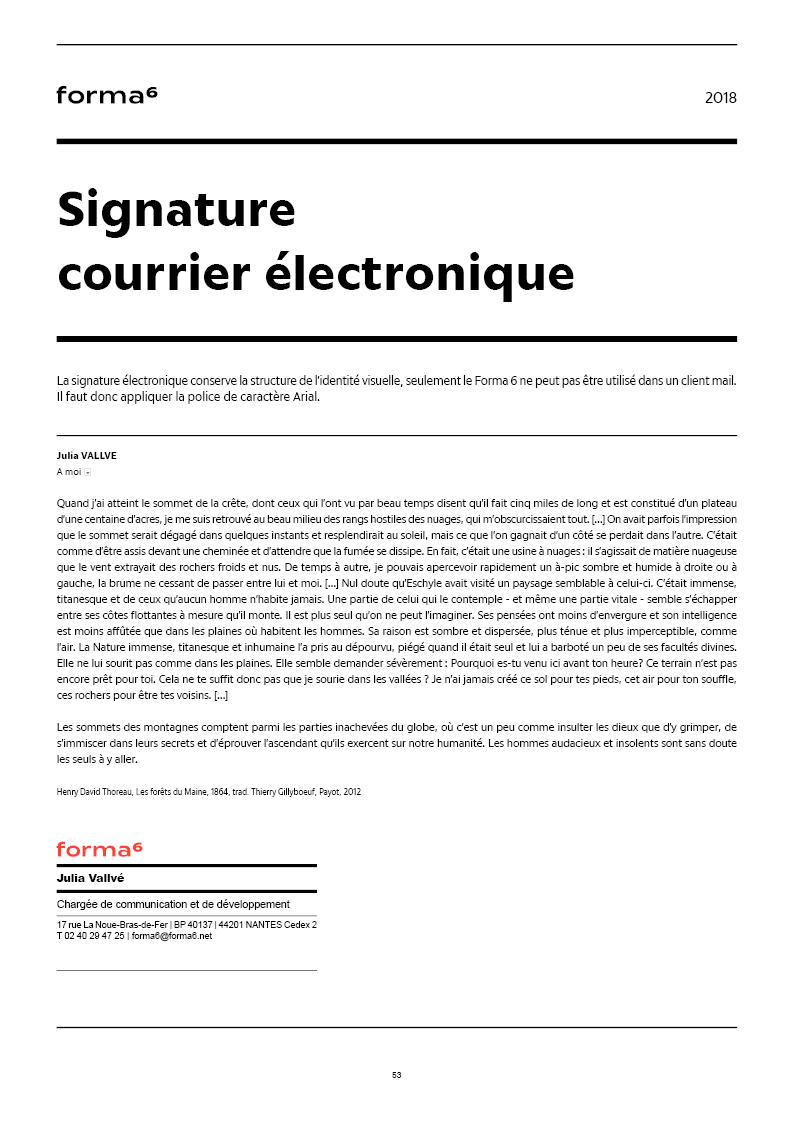
Signature de mail
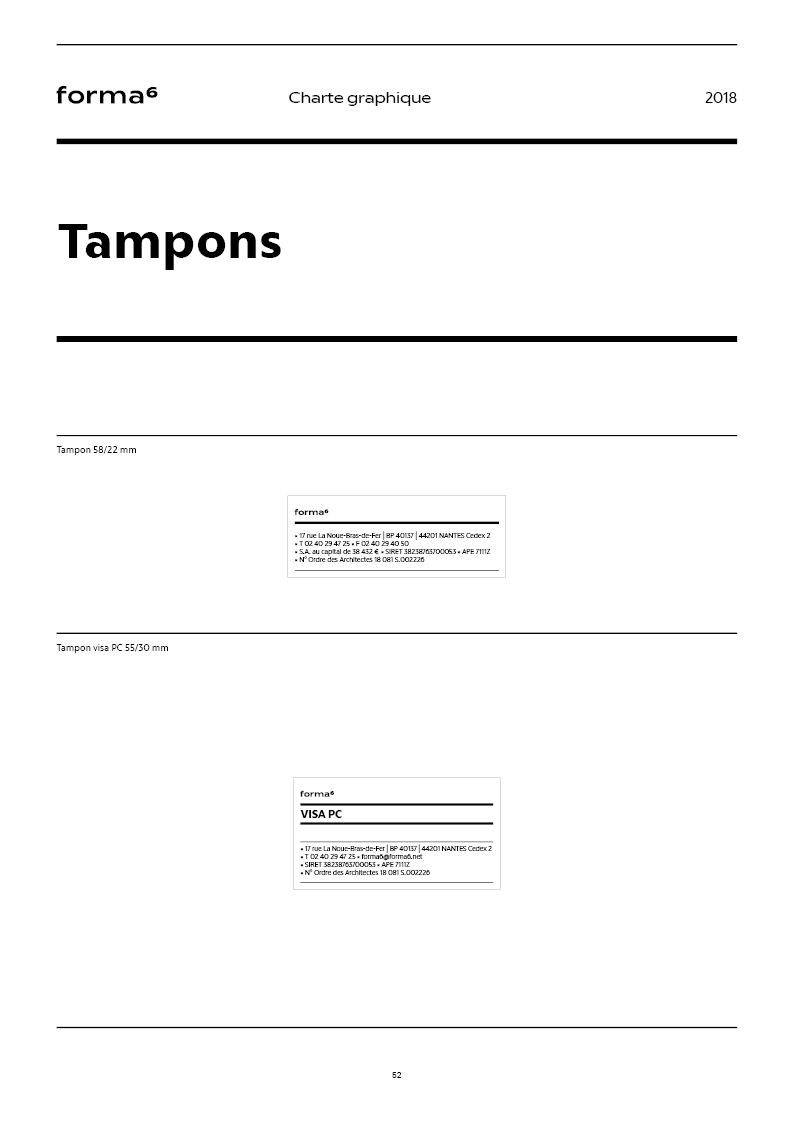
Tampons
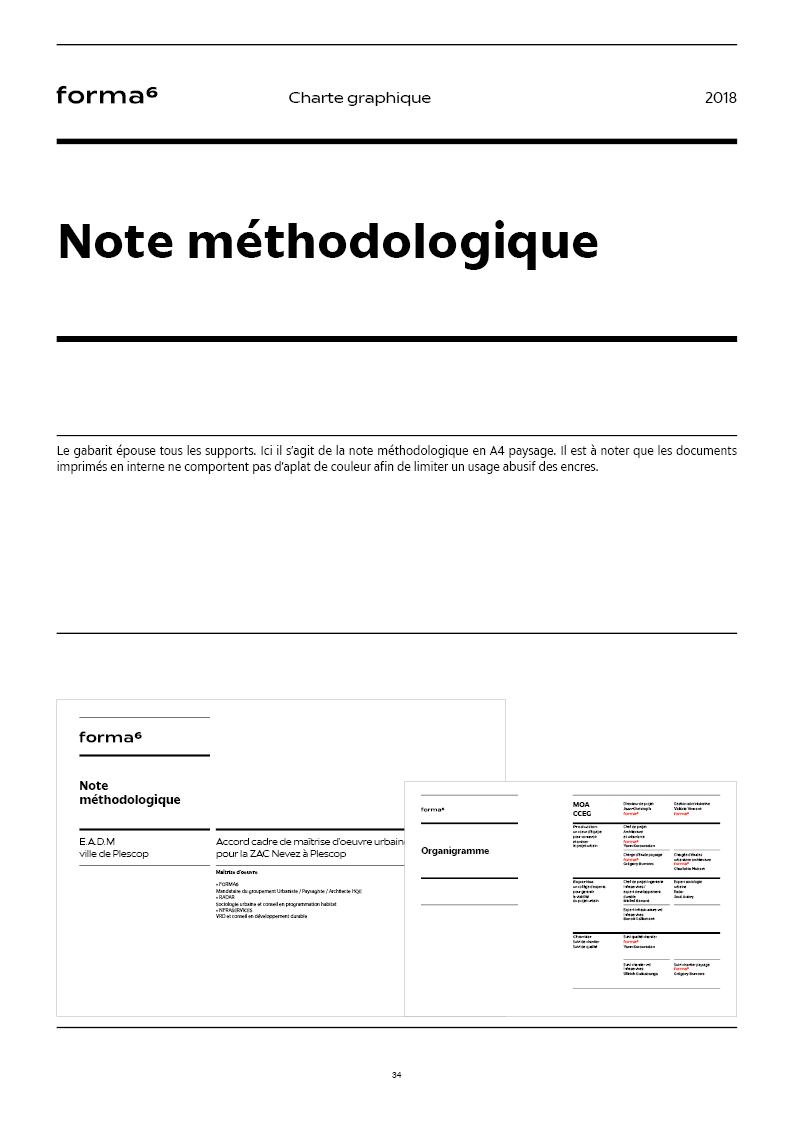
Note méthodologique
Dossier de presse
Communiqué de presse
Invitation
Identité de l’agence, interne :
Organigramme
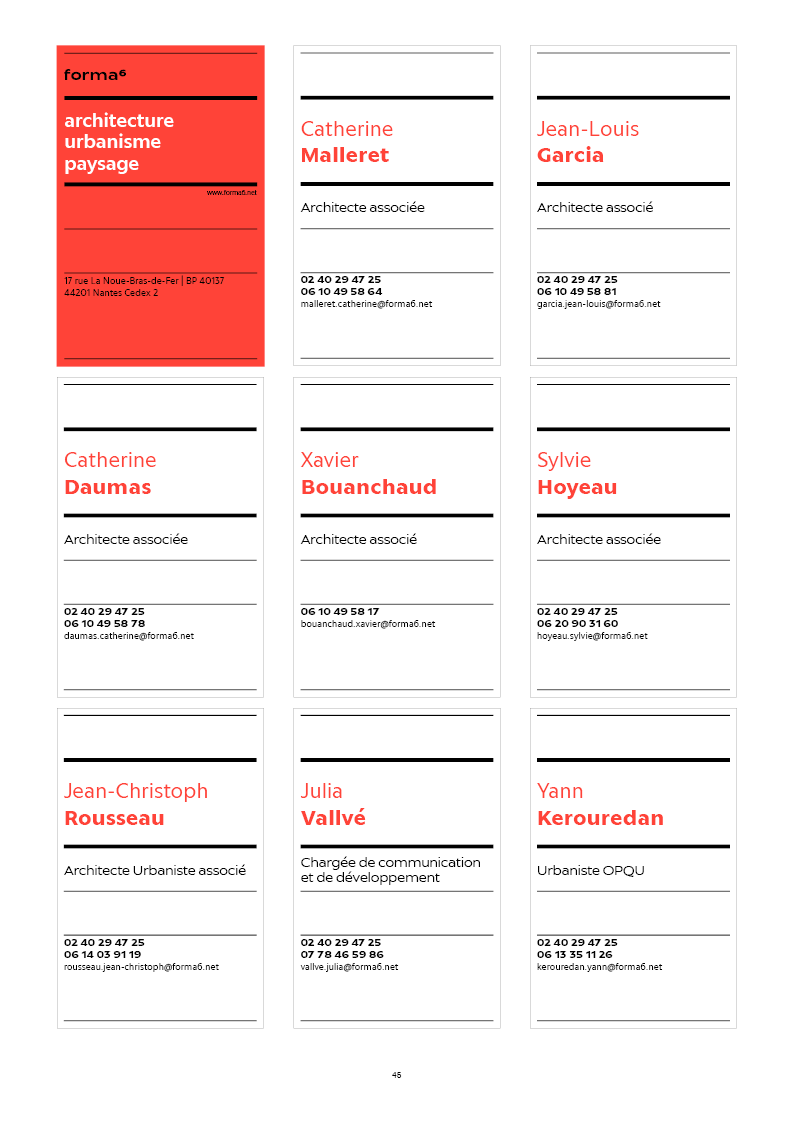
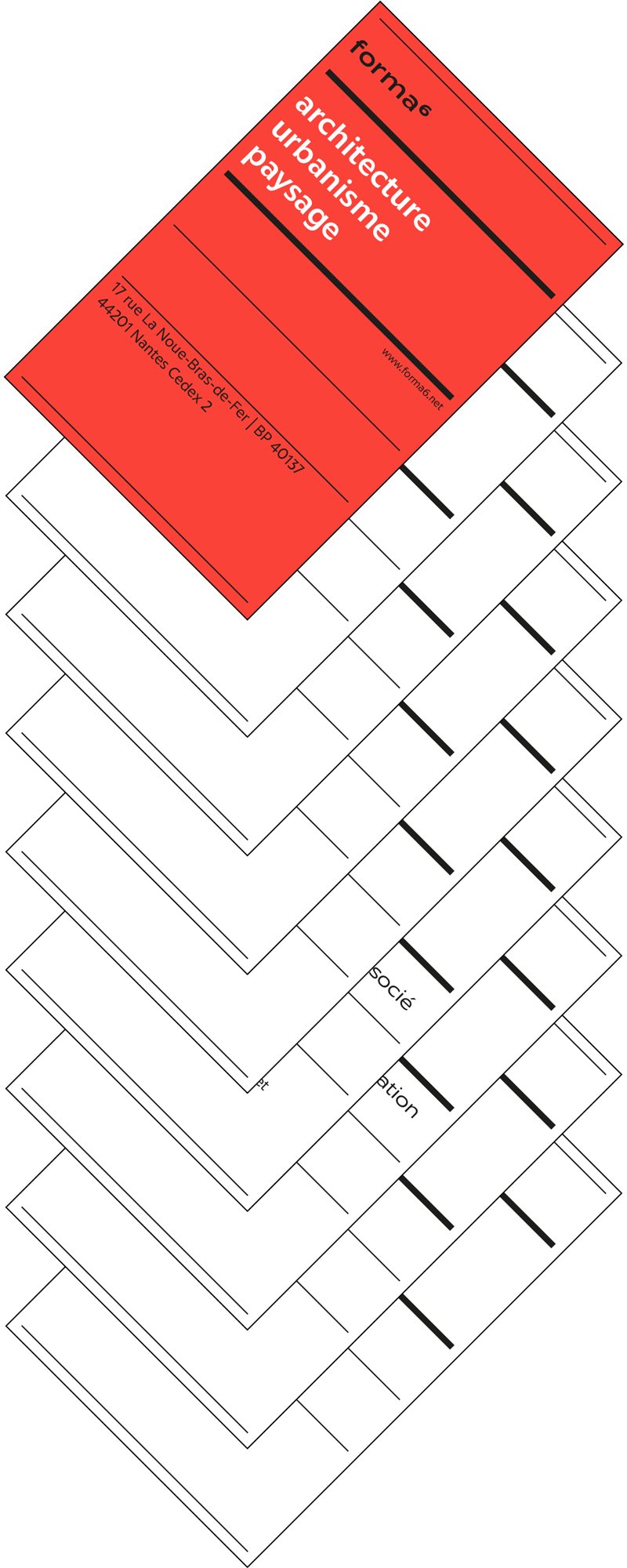
Cartes
Cartouches
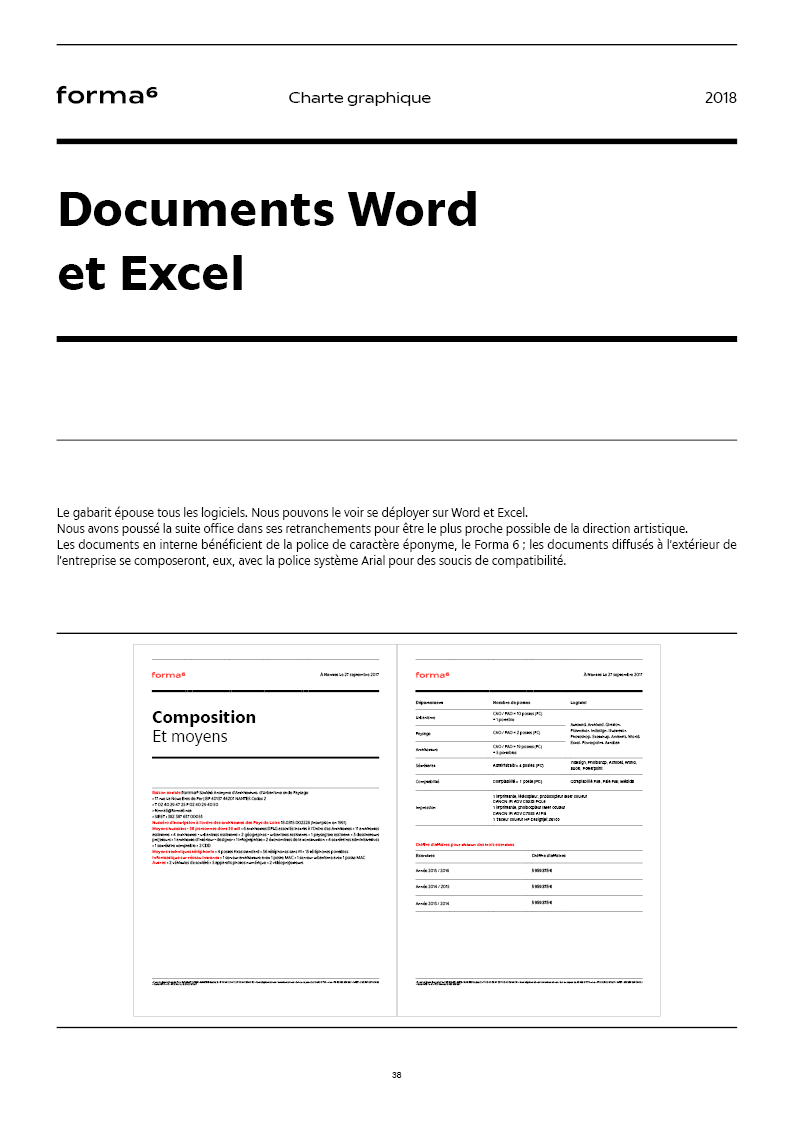
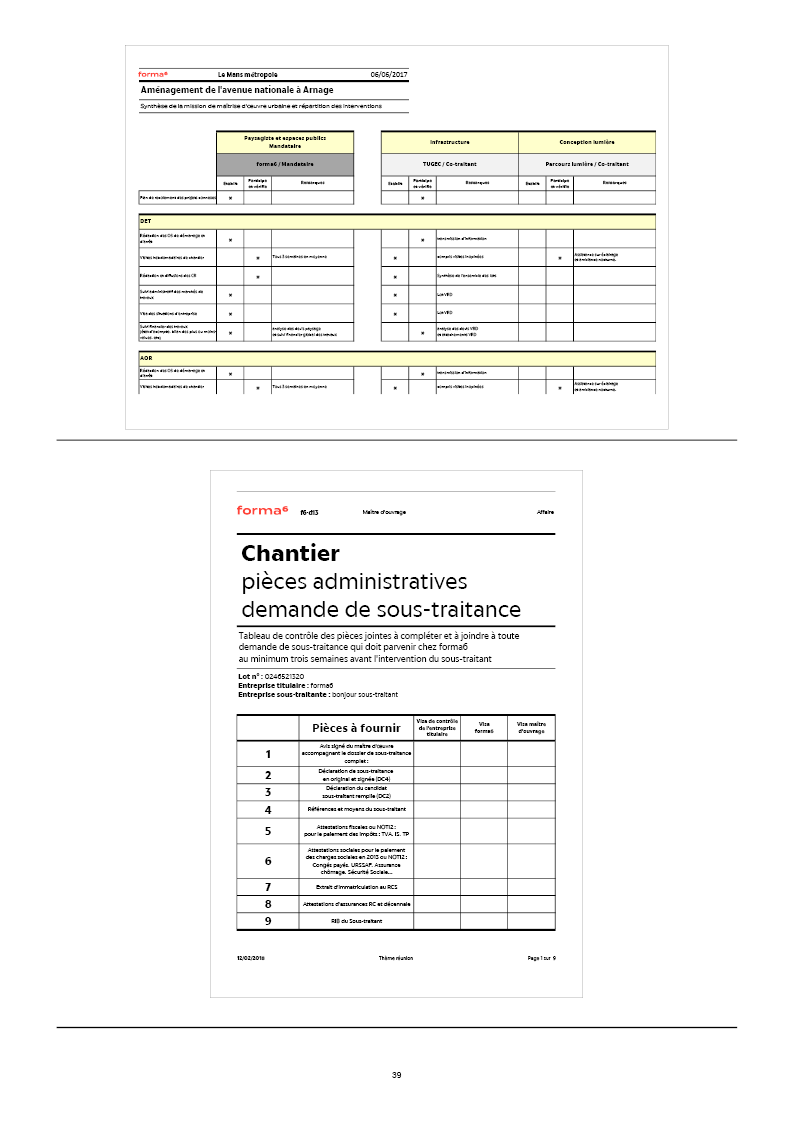
Documents de travail (word, excel, indesign)
Compte rendu
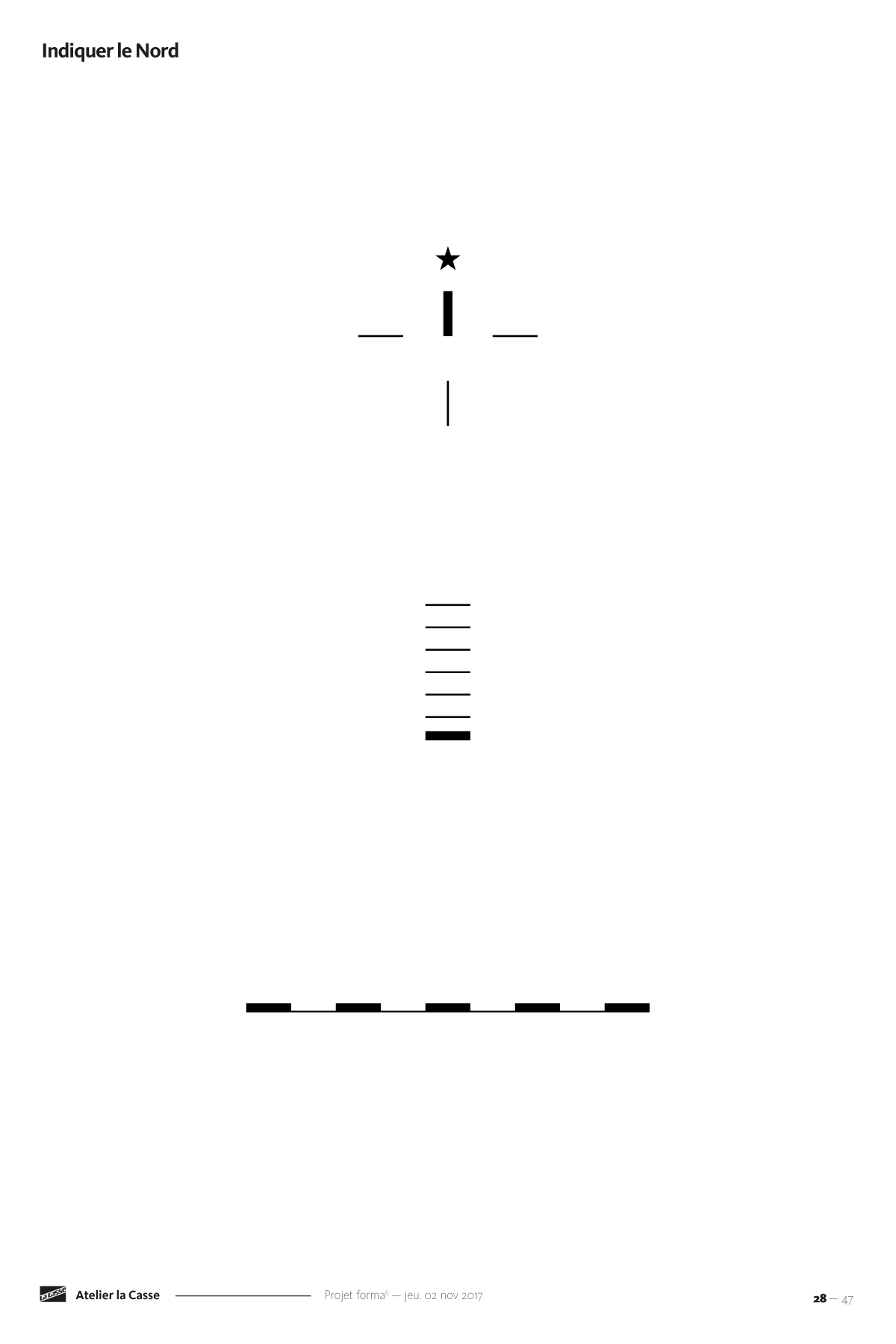
Pictogrammes
Papeterie :
Étiquettes de classeurs
Couverture de dossier
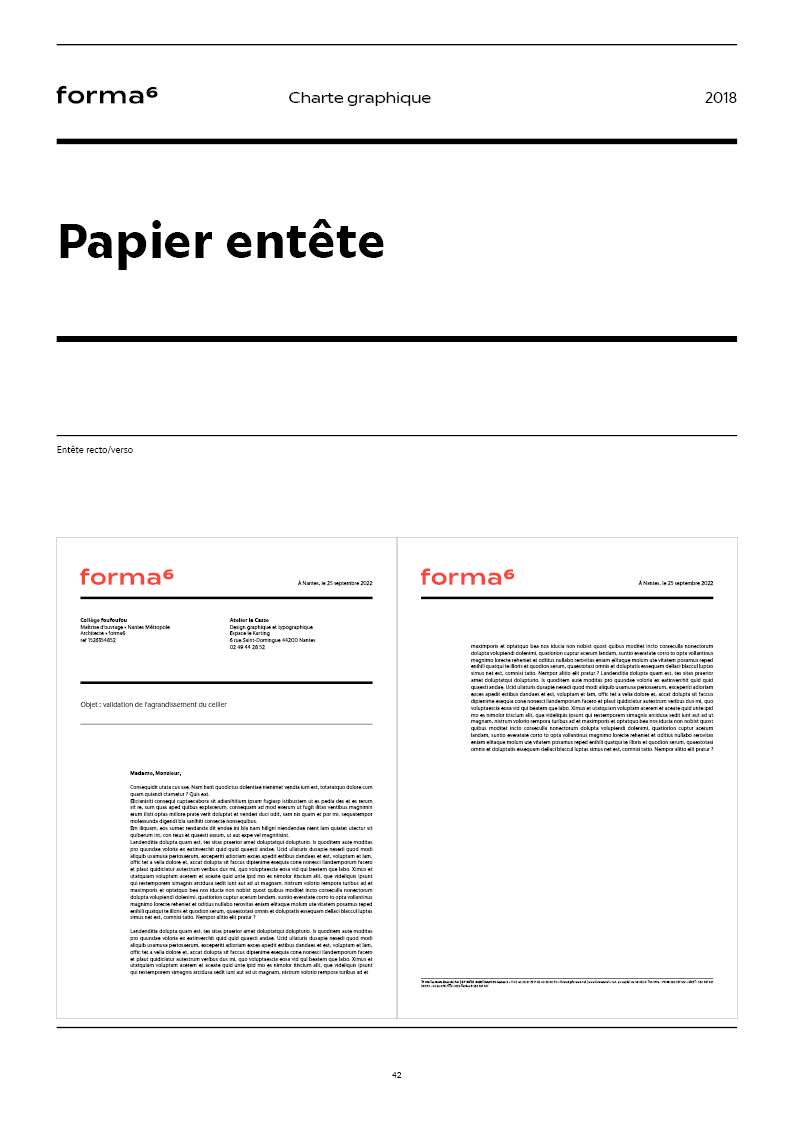
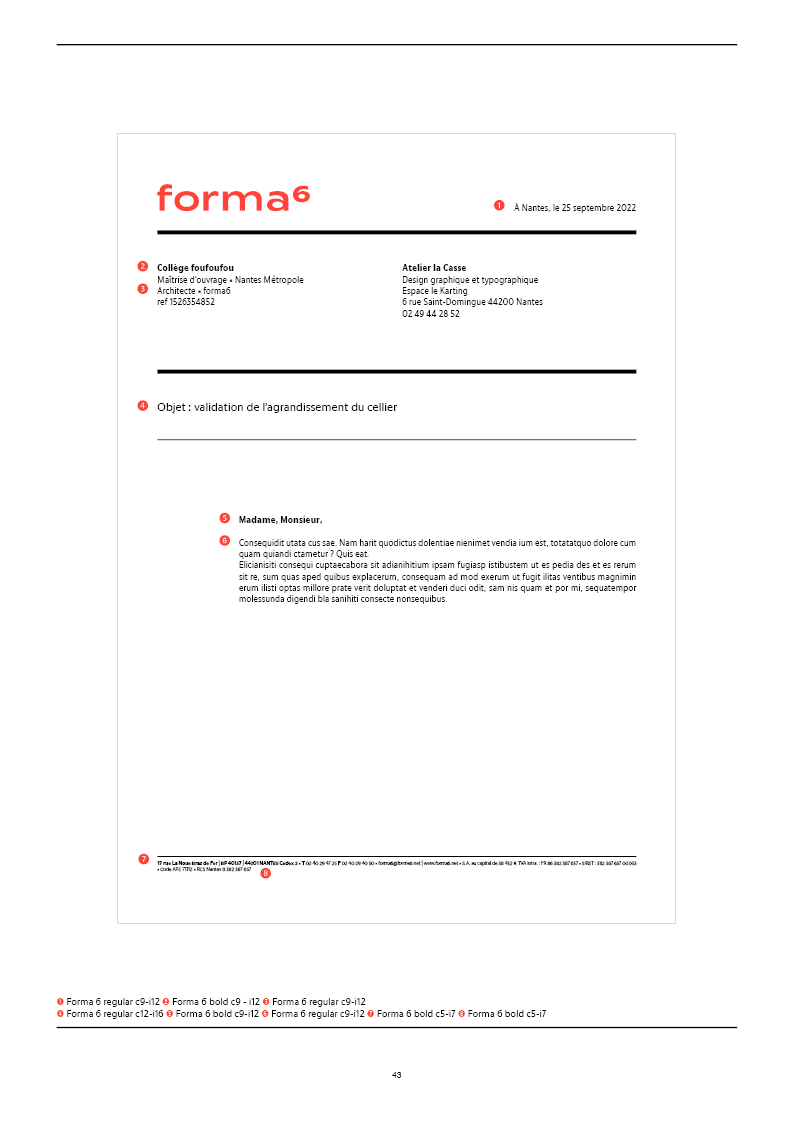
Lettre à entête
Cartes de visite
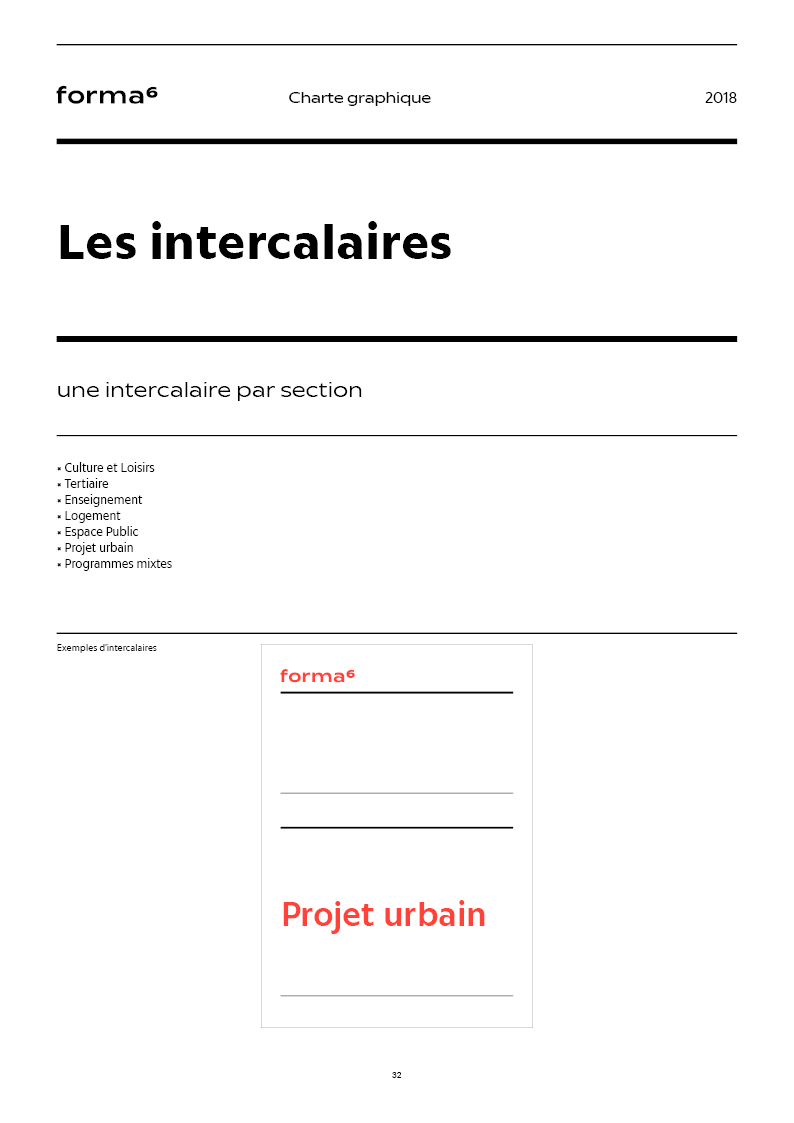
Intercallaires
Autocollants
Charte graphique
Un choix de papier pertinent
Tous les documents ont été imprimés sur du papier Curious Matter. La matière de ce papier donne une sensation très minérale au touché. Le mat du papier s’associe parfaitement avec la Pantone Warm Red.

Compatible Office & IndDesign




Site internet
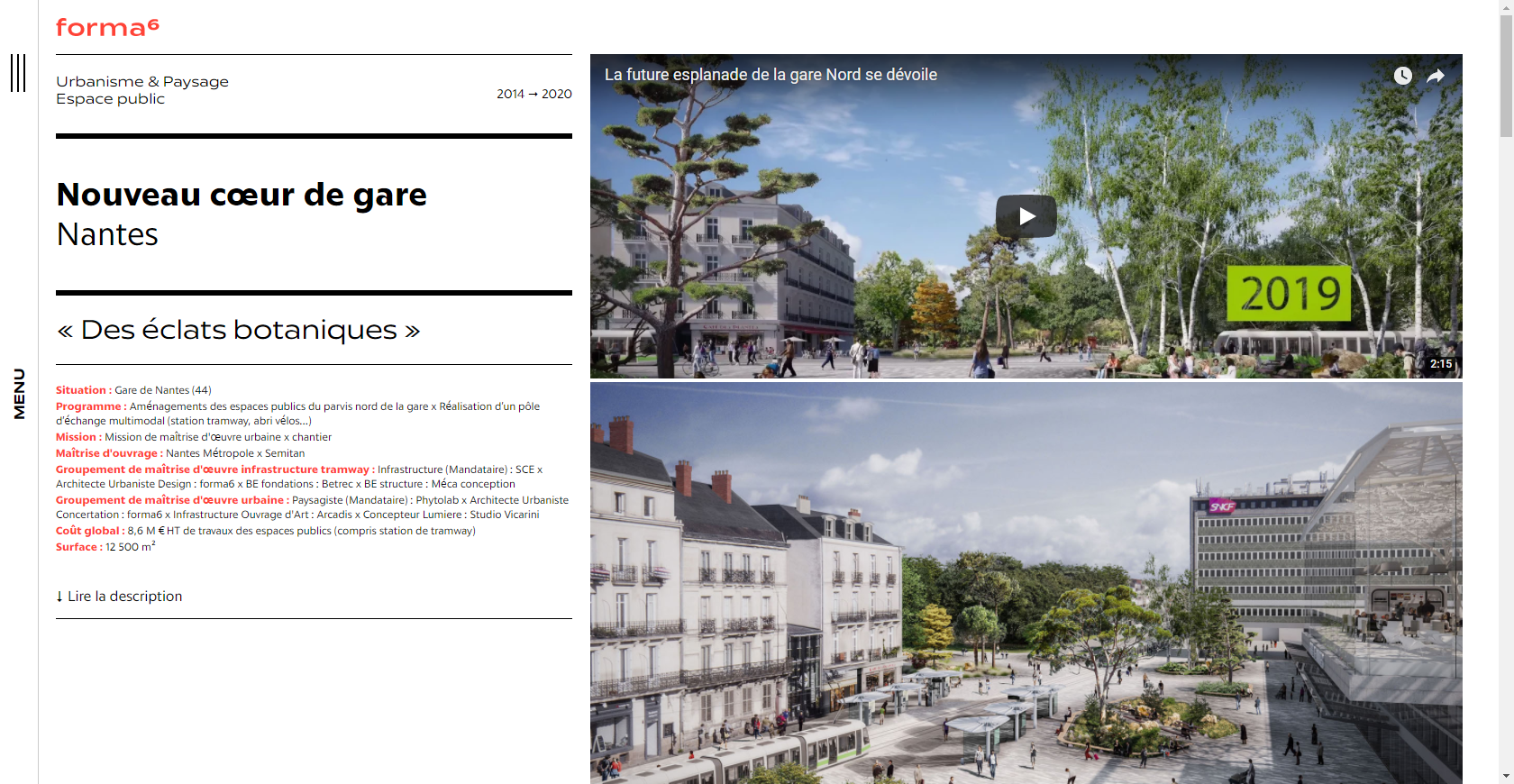
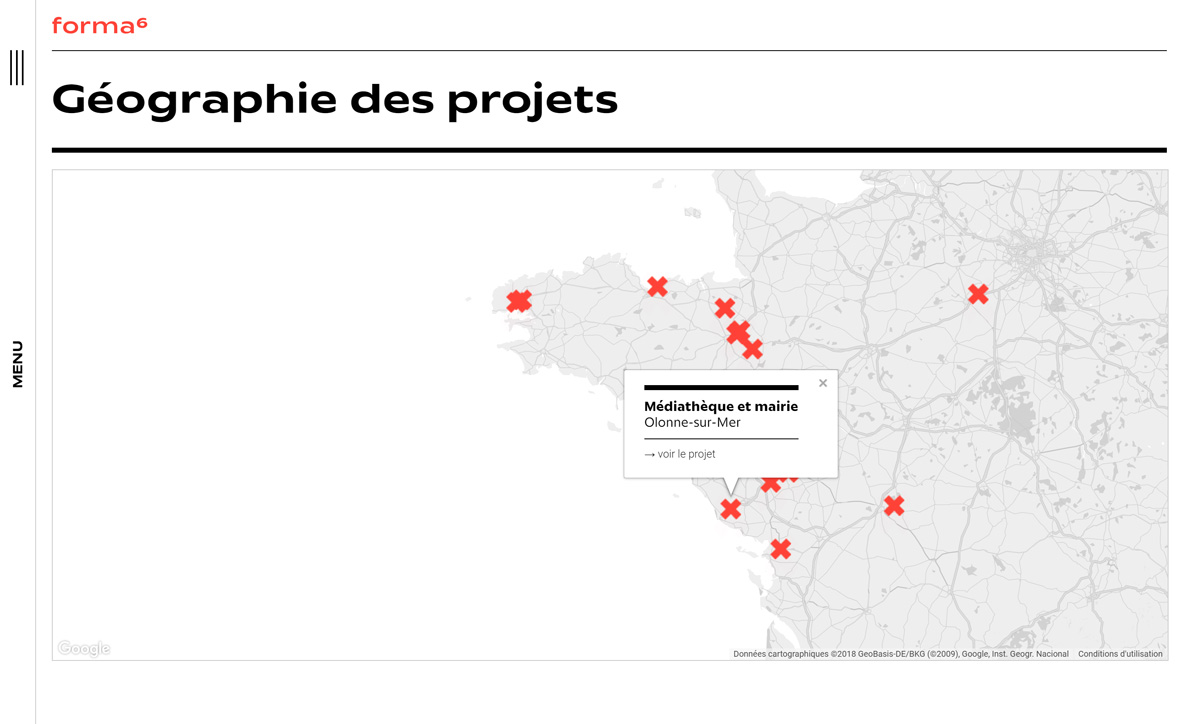
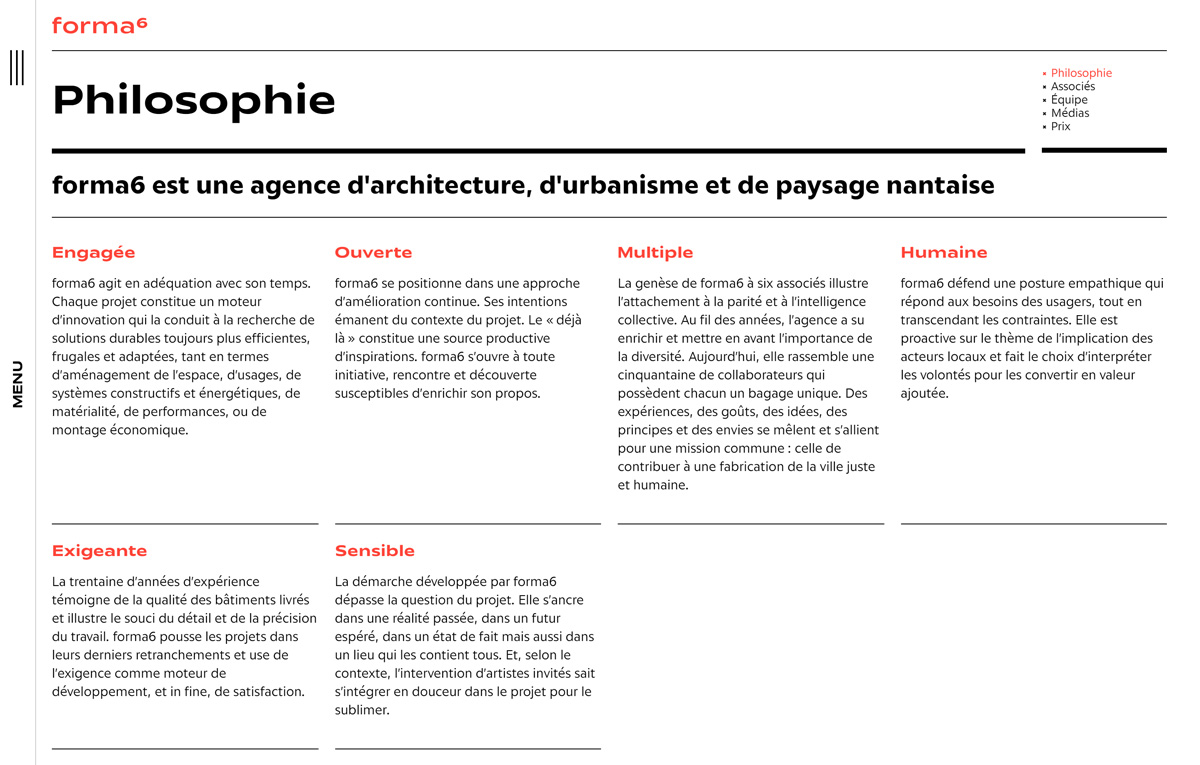
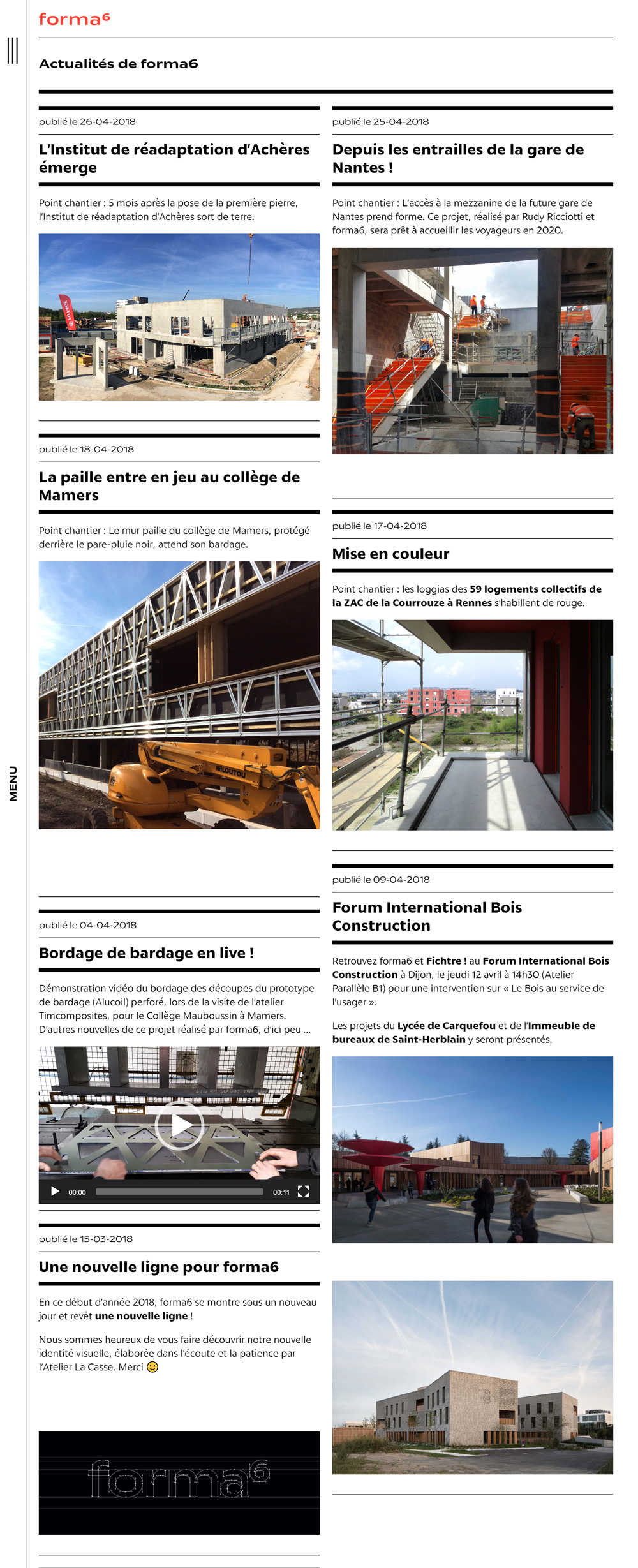
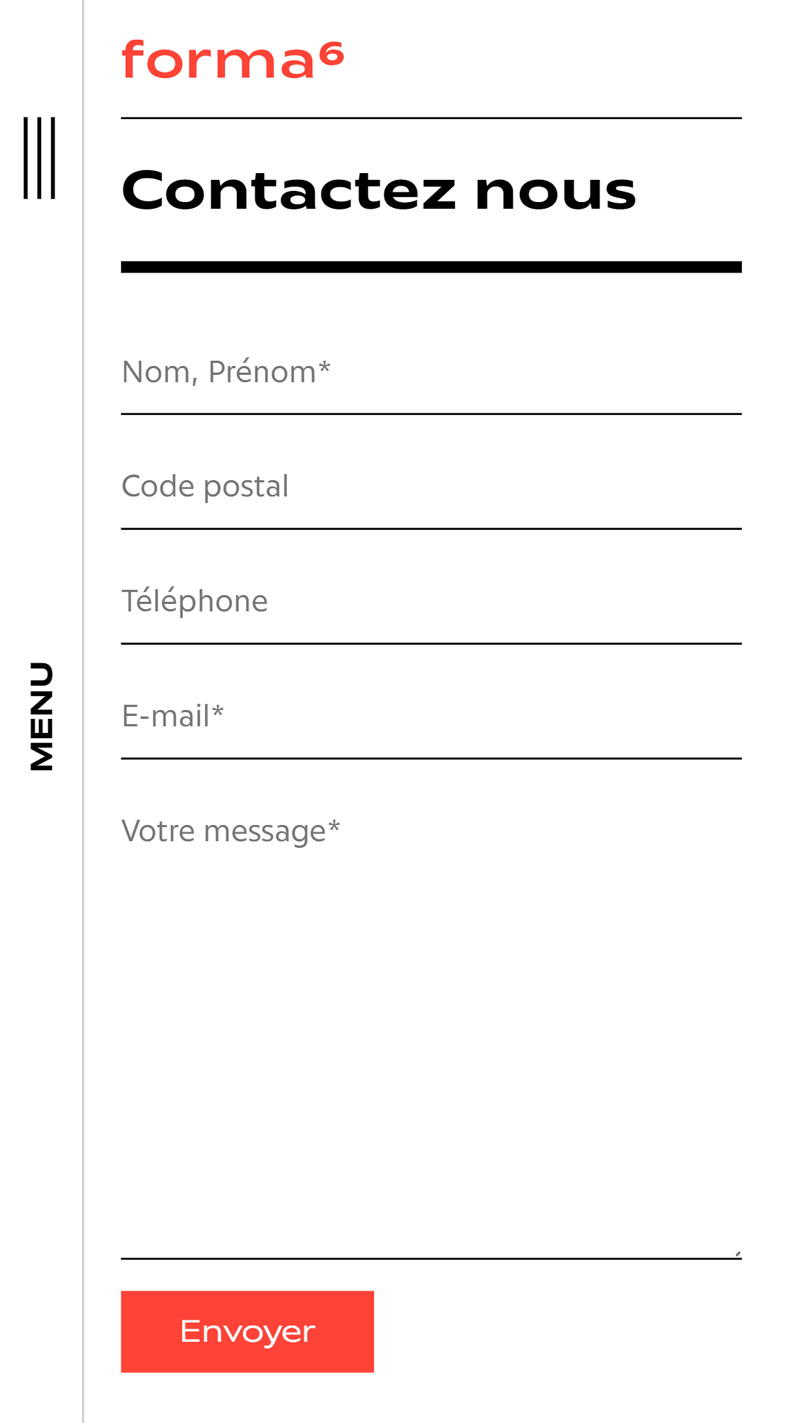
Le site forma6.net est une déclinaison de l’identité visuelle. On y retrouve le système de mise en page, responsive design pour tous les écrans, le colonage ainsi que l’ensemble des aspects graphiques et typographiques qui façonne l’identité visuelle de l’agence.
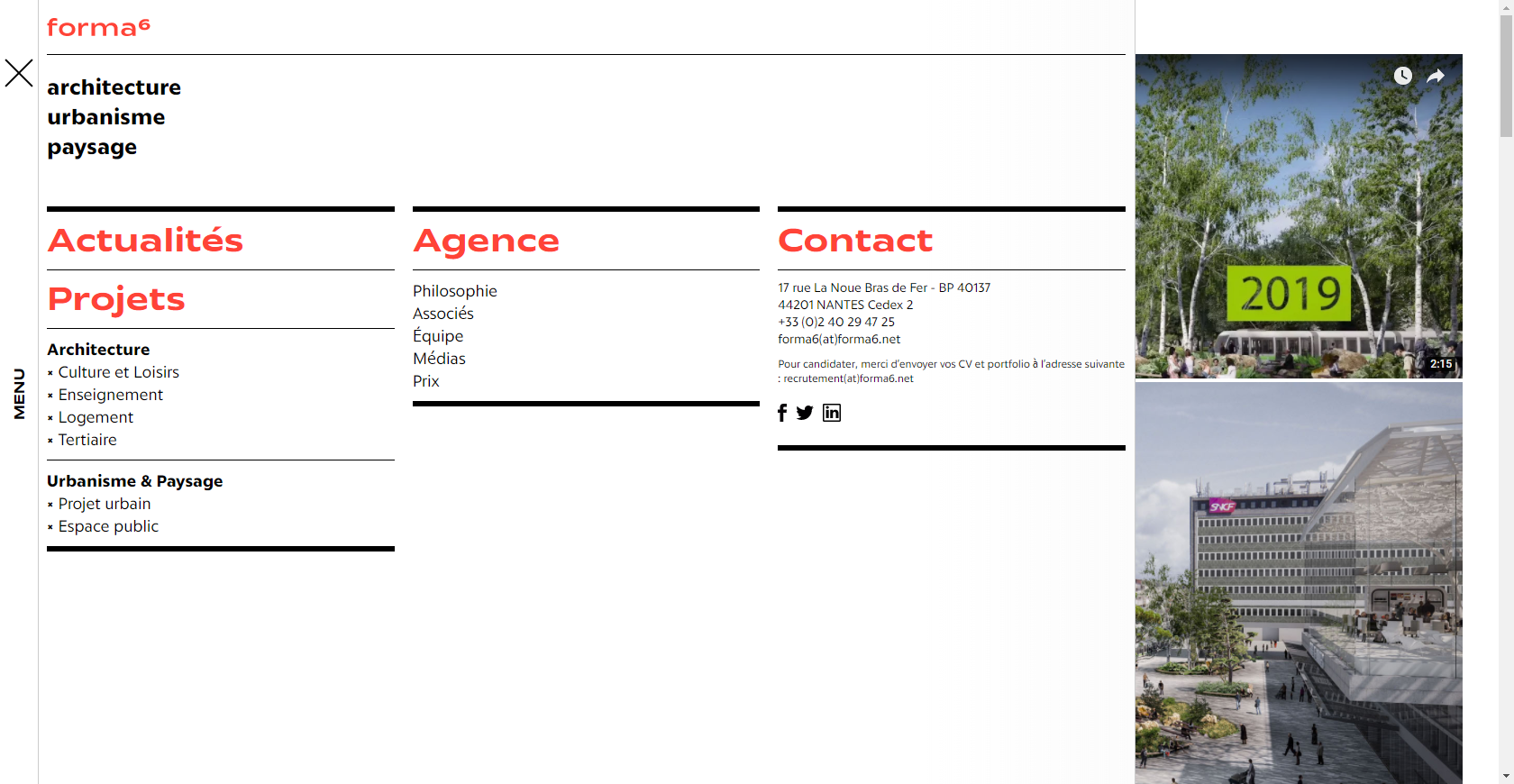
Le menu se déroule en volet sans en masquer complètement le contenu : les images sur la droite sont toujours visibles.
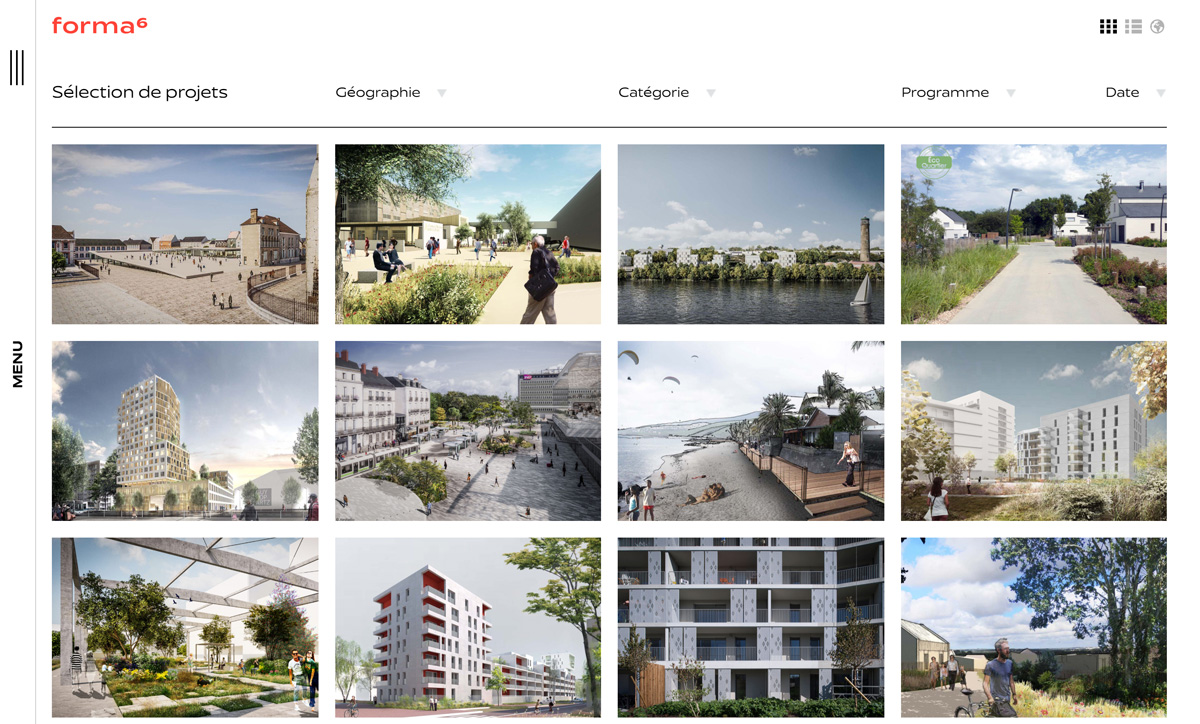
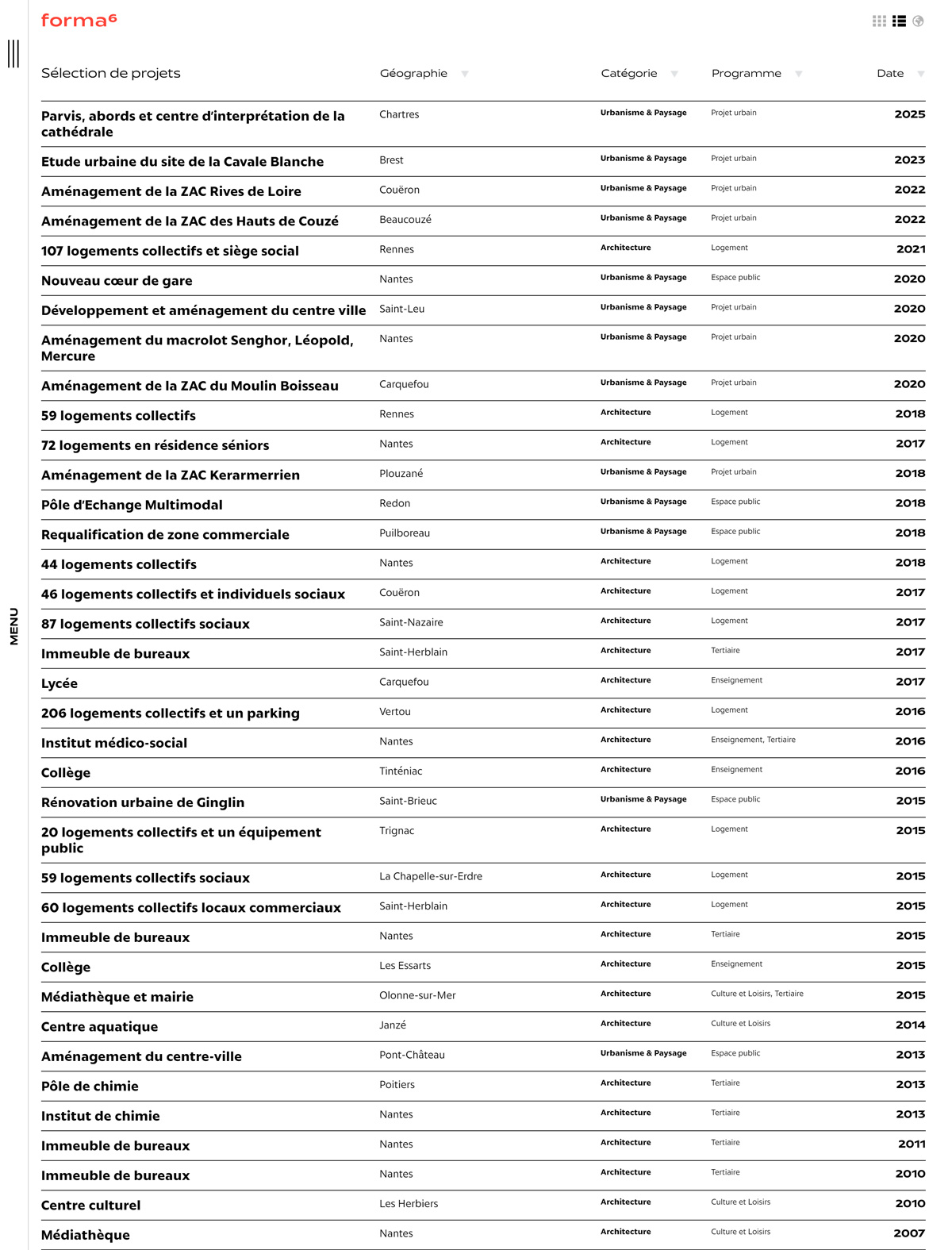
Nous avons imaginé plusieurs vues pour les projets. Le contenu peut se ranger par image, par liste ou par géographie afin de permettre une entrée plus aisée dans l’univers de forma 6.
Les pages projets reprennent la mise en page du book de l’agence. La partie informative reste fixe à l’écran, cela permet à l’usager de profiter des médias sans perdre de vue les informations clés du projet.
Le site est construit sur une template WordPress sur mesure, dont le back-office (ou arrière-boutique) est entièrement personnalisé au besoin du modérateur·rice.
Voir le site : www.forma6.net


TECHNOLOGIES & FONCTIONS INTÉGRÉES
— Responsive Design
— WordPress
— HTML5
— CSS3
— JS
— Back-office sur mesure
— Site dynamique








Charte graphique, la mémoire des usages